티스토리 북 클럽 본문 글자 크기와 줄 간격, 문자 간격, 글자 색은 가독성, 시각적 호소력 및 전반적인 사용자 경험을 결정하는 데 중요한 역할을 합니다. 이러한 각 요소를 자세히 살펴보고 글자, 문단 등으로 나만의 다양한 편집 수정으로 매력적인 블로그를 만들어 보시길 바랍니다.

1. 본문 CSS에서 수정하기
블로그 처음 만들고 글자 크기나 문단 간격, 글자 간격등을 수정 편집하시면 글이 더욱 보기 좋은 포스팅글이 될 수 있다고 생각합니다.
- 블로그 홈 관리에서 스킨 편집 - HTML편집 - CSS로 이동합니다.
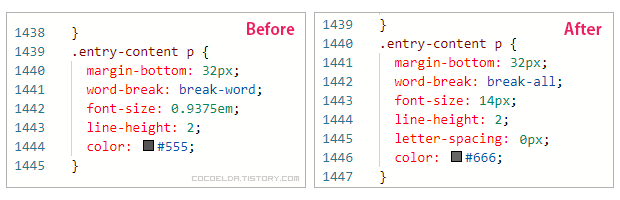
- worgin-break : break-word에서 break-all로 수정해 줍니다.
- font-size - 폰트 사이즈는 px, em, percent 중에 사용하시면 됩니다.
- line-height - 문단 간격을 조절할 수 있습니다.
- letter-spacing - 글자 간격을 조절할 수 있습니다.

2. 글자 크기 수정하기
font - size -
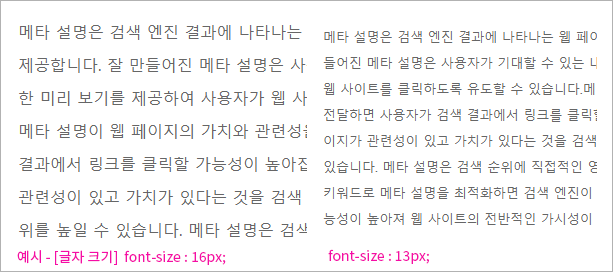
글자 크기는 블로그 게시물에 사용되는 텍스트의 상대적인 크기를 나타냅니다. 다양한 장치 및 화면 크기에서 가독성을 보장하려면 적절한 텍스트 크기를 선택하는 것이 중요합니다. 너무 작은 글자는 사람들의 눈을 피로하게 할 수 있고, 너무 큰 텍스트는 콘텐츠의 흐름과 미학을 방해할 수 있습니다. 적절한 균형을 유지함으로써 블로거는 사용자가 자신의 콘텐츠를 소비하도록 장려하는 매력적인 독서 경험을 만들 수 있습니다.
- 속성 값을 변경하여 글꼴 크기를 조정합니다.
- font-size 값을 늘리거나 줄여 원하는 텍스트 크기를 조절합니다.

- 글자 크기는 px, em, percent 으로 사용할 수 있습니다. px로 사용하면 쉽게 적용해서 사용할 수 있어 px로 사용하는 걸 추천합니다. 블로그 본문 글자 크기는 15~16px이 가장 적당한 듯싶지만 글 쓰는 분들이 원하는 크기로 글을 수정해 보면서 적당한 글자의 크기를 편집 조절해서 사용합니다.
| px | em | percent |
| 10px | 0.6250em | 62.50% |
| 11px | 0.6875em | 68.75% |
| 12px | 0.7500em | 81.25% |
| 13px | 0.8125em | 75.00% |
| 14px | 0.8750em | 87.25% |
| 15px | 0.9375em | 93.75% |
| 16px | 1.0000em | 100.00% |
| 17px | 1.0625em | 106.25% |
| 18px | 1.1250em | 112.50% |
| 19px | 1.1875em | 118.75% |
| 20px | 1.2500em | 125.00% |
3. 본문 줄 간격 수정하기
line - heigh -
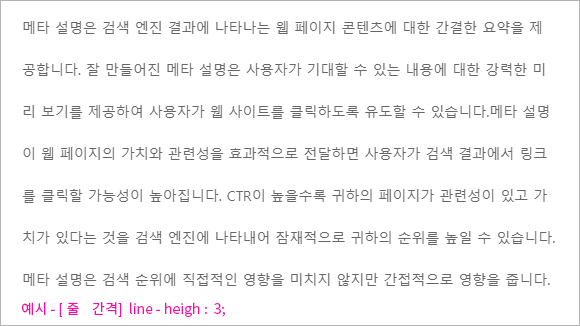
행간이라고도 하는 줄 간격은 텍스트 줄 사이의 세로 간격입니다. 충분한 줄 간격은 눈에 숨 쉴 공간을 제공하여 사람들이 압도당하지 않고 텍스트를 쉽게 따라갈 수 있도록 하여 가독성을 향상합니다. 줄 간격이 충분하지 않으면 화면이 비좁아져 사람들이 집중력과 흥미를 잃을 수 있습니다.

4. 본문 문자 간격 수정하기
letter - spacing-
문자 간격 또는 자간이라고도 하는 문자 간격에는 개별 문자 사이의 가로 간격 조정이 포함됩니다. 최적의 문자 간격은 텍스트가 시각적으로 균형을 이루도록 하여 독자가 긴장이나 혼란 없이 각 문자를 쉽게 구별할 수 있도록 합니다. 적절한 문자 간격은 가독성 향상을 위해 당연히 조정이 필요할 수 있는 특정 서체나 스타일을 사용할 때 특히 중요합니다.
- 글자 간격을 조절하신다면 letter-spacing: 0px;추가 입력합니다.
- 글자 간격을 넓히고 싶다면 0px에 숫자를 입력해서 속성을 수정하여 letter-spacing 문자 사이의 간격을 조정합니다
- 간격을 늘리려면 값을 늘리고 간격을 줄이려면 값을 줄이면 됩니다.

5. 본문 글자 색상 수정하기
최적의 가독성을 보장하려면 적절한 글꼴 색상을 선택하는 것이 중요합니다. 글자 색상과 배경의 대비는 사람들이 텍스트를 쉽게 구분할 수 있도록 하는 데 중요합니다.

최적의 가독성과 시각적 매력을 보정하기 위해 다양한 장치와 화면 크기에서 변경 사항을 테스트해야 합니다. 또한 원래 블로그스킨의 백업을 유지하거나 변경 사항을 기록합니다. 나중에 참조하거나 원래 디자인으로 되돌리려는 경우에 유용할 수 있습니다.
