썸네일 사이즈 변경은 블로그 홈페이지의 시각적 효과를 개선하는 중요한 요소입니다. 올바르게 조절된 썸네일 크기는 시각적 효과를 제공할 수 있습니다. 일관된 썸네일 크기는 블로그의 전반적인 레이아웃에 균형을 제공하고 콘텐츠 간의 조화로움을 도모합니다.

1. 북클럽 리스트 타입 썸네일 사이즈 조절
크기가 적절한 썸네일은 시각적으로 매력적인 디자인을 형성합니다. 너무 작은 썸네일은 세부 사항을 파악하기 어렵게 만들 수 있으며, 너무 큰 썸네일은 페이지의 다른 요소들과 조화를 이루기 어렵게 만들 수 있습니다.
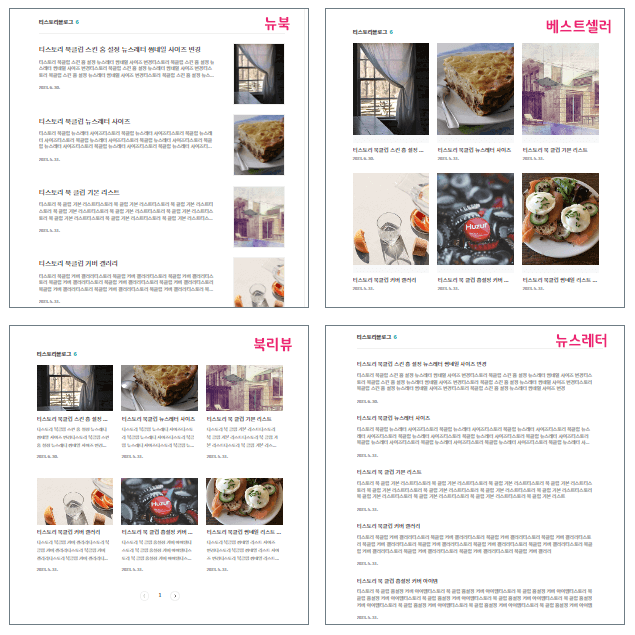
블로그 홈 관리→ 스킨 편집→ 리스트 타입에서 뉴북을 선택합니다. 뉴북외에도 북리뷰나 베스트셀러를 선택하여 썸네일 사이즈를 조절할 수 있습니다. 블로그 홈관리→ 스킨 편집→ 홈 설정에서 블로그 홈에 보일 커버아이템을 추가하여 뉴스레터, 썸네일 리스트, 커버갤러리, 기본 리스트, 이벤트 배너 등을 블로그 홈 화면에 꾸밀 수 있습니다.

- 리스트 타입- 뉴북, 베스트셀러, 북리뷰, 뉴스레터

2. 리스트 타입 썸네일 사이즈 조절하기 - HTML
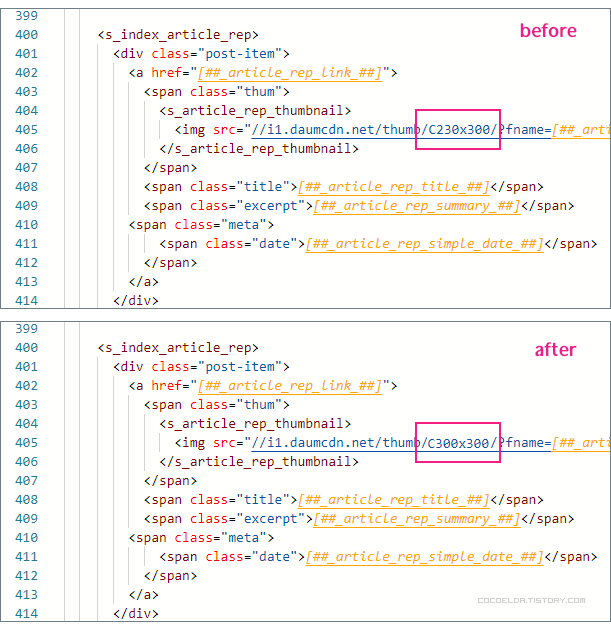
스킨 편집→ HTML에서 ctrl + f로 검색 창에 article_rep_thumdnail를 검색하시거나 400번대를 찾아보시면 됩니다.
C230 x 300 부분을 정사각형으로 같은 값으로 조절해 줍니다. 예를 들어 C150x150 C200x200 C160x160 식으로 입력하고 확인하시면 됩니다. C는 꼭 대문자로 쓰셔야 합니다.

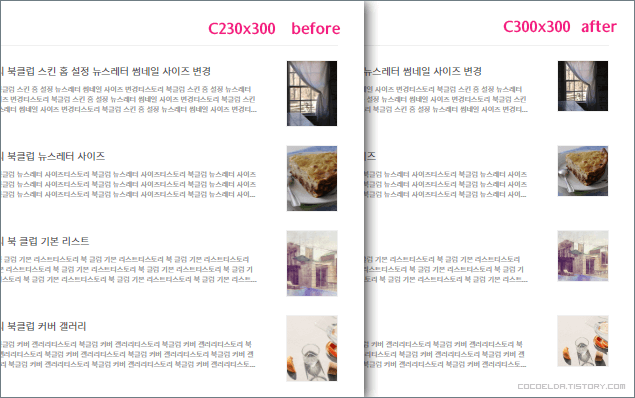
- 리스트 타입 (뉴북) - 뉴북 썸네일 사이즈는 직사각형의 썸네일이므로 본 이미지에 글이나 제목이 있을 경우 제목이 잘릴 수 있어 정사각형으로 전체 이미지가 다 보이도록 수정해 줍니다. 참고로 아래 썸네일 이미지 사이즈는 300x300 px 사이즈입니다.

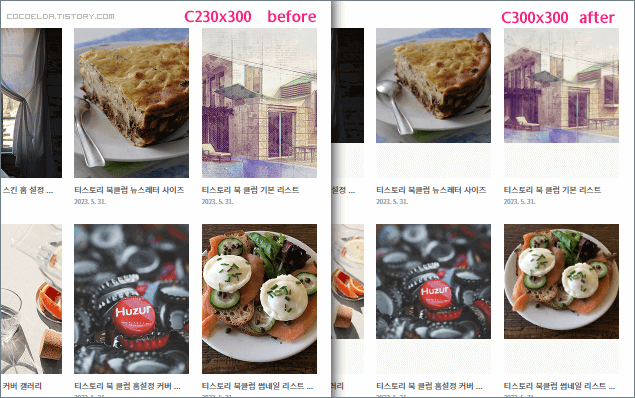
- 리스트 타입 (베스트셀러) - 홈설정에서 썸네일 리스트, 커버 갤러리 2는 리스트 타임을 베스트셀러로 설정하시고 원하는 사이즈로 수정하시면 됩니다. 뉴북에서 썸네일 사이즈를 수정하셨다면 그대로 베스트셀러로 리스트 타입만 바꿔 주도됩니다. 아래 이미지처럼 설정 가능합니다.

3. 썸네일 이미지 크기 조절- CSS
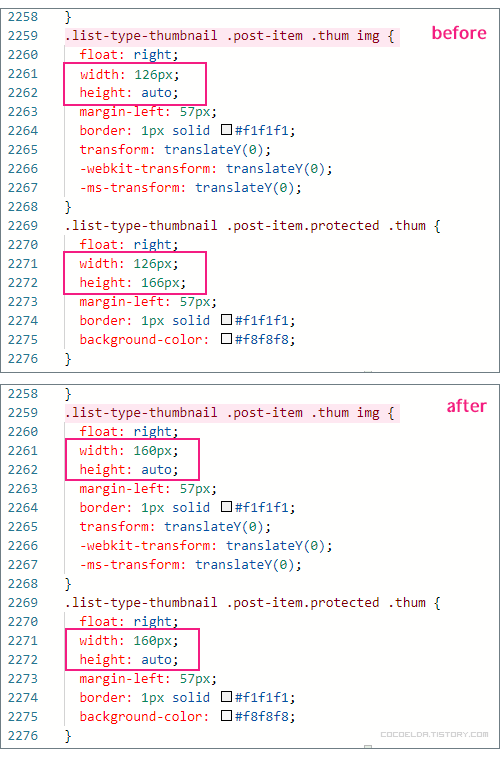
CSS에서 ctrl + f로. list-type-thumbnail를 검색하시거나 2260번대에서 찾아보시면 됩니다. 두 군데 표시 한 부분 모두 수정합니다.

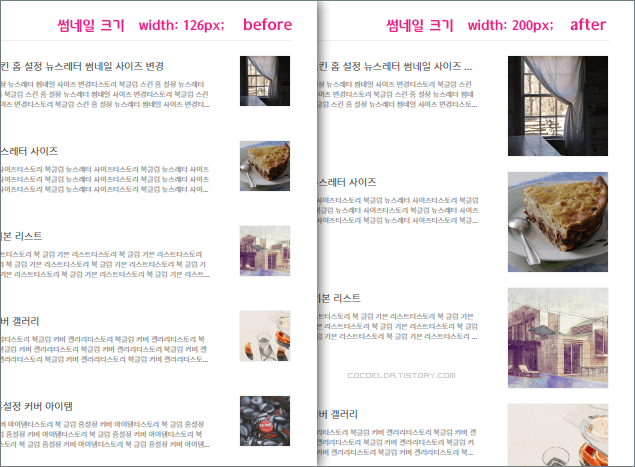
- 썸네일 크기 자체를 크게 하거나 작게 수정할 수 있습니다. 아래 이미지에서 썸네일 크기는 차이를 보여주기 위해 크게 수정해 본 것이기 때문에 원하는 사이즈로 수정하시면 됩니다.

위의 단계를 따라가면 티스토리 블로그 북클럽에서 뉴북, 베스트셀러 섹션에 표시되는 썸네일의 크기를 조절할 수 있습니다. 이를 통해 블로그의 시각적인 효과를 개선하고, 원하는 디자인에 맞게 썸네일을 조절할 수 있습니다.
