아임웹으로 제작한 홈페이지에 단일 지도 위젯을 사용하여 방문자들에게 정확한 위치 정보를 제공하고 길 안내를 더욱 편리하게 만드는 방법에 대해 알아보겠습니다. 오프라인 매장, 사무실, 또는 특정 장소를 방문객에게 안내해야 하는 경우 지도 위젯은 필수적인 요소입니다.

1. 아임웹에서 지도 위젯 추가 및 설정하기
아임웹의 직관적인 인터페이스를 통해 누구나 쉽게 단일 지도 위젯을 추가하고 맞춤 설정하여 방문자들의 만족도를 높일 수 있습니다. 아임웹에서는 단일 지도 위젯을 통해 구글 지도를 간편하게 추가하고 설정할 수 있습니다.
위젯추가
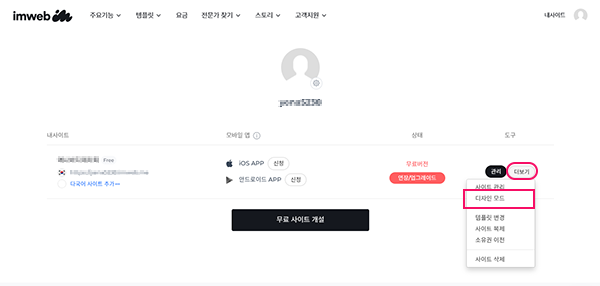
아임웹 내 사이트 클릭 후 더보기에서 디자인 모드에 접속합니다.

디자인 모드에서 좌측 상단 메뉴에서 +'위젯 추가' 버튼을 클릭하고 단일 지도 위젯을 선택합니다.

홈페이지 단일 지도 위젯 추가 아이콘을 클릭하면 "지도 API키가 등록되지 않았습니다. 지도 기능을 사용하기 위해서 API키 등록이 필요합니다." ▶ API 키 등록 바로가기
2. 네이버 클라우드 플랫폼에서 지도 API 키 등록하기
일반 회원 가입 방법
- 네이버 클라우드 플랫폼 웹사이트에 접속합니다.
- 웹사이트 우측 상단의 회원 가입 버튼을 클릭합니다.
- 네이버 간편 가입 또는 이메일로 회원가입을 선택하여 진행합니다.
- 고객명, 휴대폰 인증, 주소 등 필 수 정보를 입력합니다.
회원 가입 후 로그인을 다시 하고 우측 상단 '콘솔'을 클릭합니다.

콘솔 클릭 후 좌측 메뉴에서 Services ▶ All ▶AI.NAVER API로 순서대로 클릭합니다.

상단 + Application 등록을 클릭합니다. 네이버 클라우드 플랫폼 AI NAVER API 서비스 이용약관 동의 체크를 합니다.

Application 이름 설정과 Service 선택 서비스 환경을 등록해야 합니다. Application 이름을 설정하고
네이버 Maps에 Web, Mobile Dynamic Map와 Geocoding 세 곳을 체크합니다.
서비스 환경 등록은 홈페이지 내 사이트 주소를 입력합니다.
내 사이트 주소 입력 후 추가 버튼을 넣어 http로 같은 주소 입력합니다. 모두 등록했다면 하단에 등록 버튼을 클릭합니다.
| [ 예시 ] Web 서비스 URL 입력 후 추가해서 HTTPS, HTTP 두개 등록 |
https://cocoelda.imweb.me |
| http://cocoelda.imweb.me |

모든 등록을 하셨다면 인증 정보를 클릭합니다.

인증 정보에 있는 클라이언트 아이디와 클라이언트 시크릿 코드를 복사합니다.

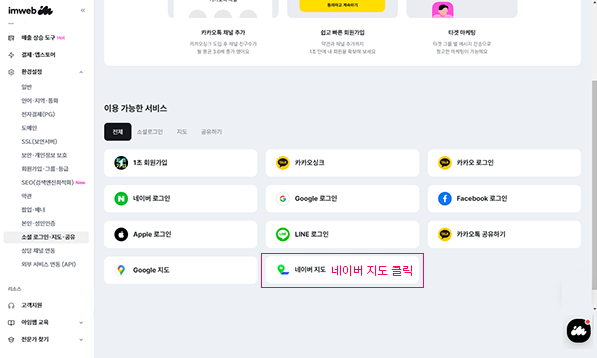
아임웹 관리자 페이지에서 소설 로그인, 지도, 공유를 클릭 후 네이버 지도를 클릭합니다.

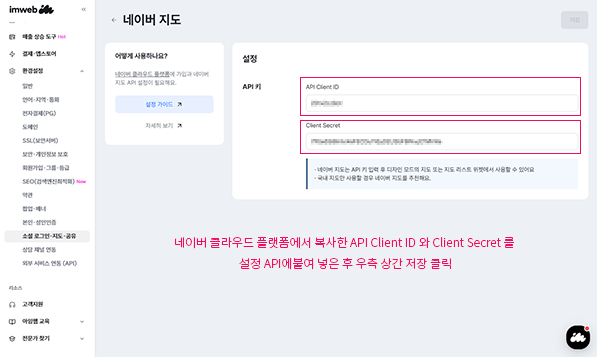
네이버 클라우드 플랫폼에서 복사한 클라이언트 아디와 시크릿 코드를 모두 붙여 넣기 합니다.

이제 내 사이트로 돌아가 더 보기 클릭 후 디자인 모드로 들어갑니다.

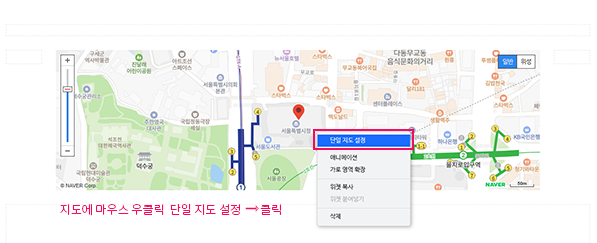
카테고리에 지도를 넣을 페이지에서 좌측 +위젯 추가를 클릭하거나 이미 지도가 나온다면 마우스 우클릭 단일 지도 설정을 클릭합니다.

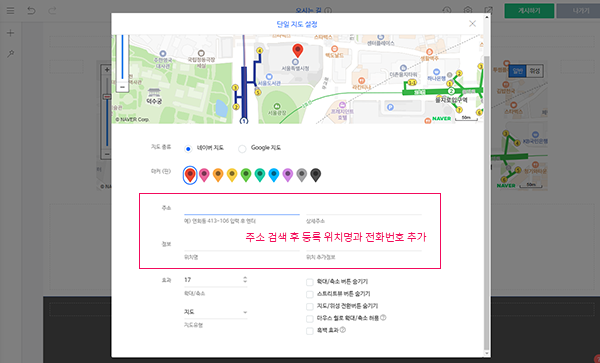
지도 중심 위치를 검색하거나 주소를 입력하여 설정합니다. 지도 확대/ 축소 레벨, 지도 스타일, 마커 표시 등 필요한 설정을 완료합니다. 게시하기 버튼 클릭하여 설정을 완료합니다.

3. 단일 지도 위젯을 만들면 좋은 이유
정확한 위치 정보 제공:
방문자가 길을 헤매지 않고 목적지를 정확하게 찾을 수 있도록 도와줍니다.
특히 복잡한 지역이나 골목길에 위치한 경우 유용합니다.
방문자 편의성 향상:
별도의 지도 앱을 사용하지 않고 홈페이지 내에서 바로 위치를 확인할 수 있어 편리합니다.
길 찾기 정보를 제공하여 방문자의 이동 시간을 단축시키고 만족도를 높입니다.
온라인 마케팅 효과 증대:
지역 검색 결과에 노출되어 잠재 고객의 유입을 유도할 수 있습니다.
홈페이지 방문자가 실제 방문으로 이어지도록 유도하여 매출 증대에 기여합니다.
신뢰도 및 전문성 향상:
정확한 위치 정보를 제공하여 고객과의 신뢰를 구축합니다.
홈페이지의 전문성을 높여 브랜드 이미지를 강화합니다.
아임웹의 단일 지도 위젯 기능을 활용하면 홈페이지 방문자들에게 편리하고 정확한 길 안내 서비스를 제공할 수 있습니다. 오늘 알려드린 방법을 참고하여 여러분의 홈페이지에도 단일 지도 위젯을 추가하고 방문자들에게 더욱 편리하고 유익한 정보를 제공해 보세요!




