티스토리 북클럽 스킨에 탑버튼을 추가하는 것은 블로그 사용자 경험을 향상하는 좋은 방법이 될 수 있습니다. 탑버튼은 본문 하단에 표시되며 클릭하면 쉽게 상단으로 바로 이동이 가능해 본문 상단 글을 쉽게 다시 볼 수 있습니다. 아이콘을 이용해 파일 업로드를 하시고 소스를 추가해서 편리한 탑 버튼을 넣을 수 있습니다.

탑 버튼 추가하면 좋은 점
- 티스토리 블로그에 탑 버튼을 추가하는 것은 여러 가지 장점이 있습니다. 탑 버튼은 블로그 내에서 길게 스크롤한 후 맨 위로 올라가는 것을 도와주는 버튼입니다. 이를 통해 사용자는 스크롤을 끝까지 내려가지 않고, 빠르게 맨 위로 올라갈 수 있습니다.
- 또한 탑 버튼을 추가함으로써 사용자 경험을 개선할 수 있습니다. 스크롤을 내리는 것이 일반적인 브라우징 방법이지만, 긴 페이지에서는 사용자가 불편을 느낄 수 있습니다. 이때 탑 버튼을 이용하면 사용자는 쉽게 페이지 최상단으로 이동할 수 있습니다.
- 마지막으로 탑 버튼을 추가하는 것은 블로그의 디자인을 향상하는 효과도 있습니다. 탑 버튼은 블로그 내에서 눈에 띄는 위치에 있으며, 사용자가 블로그를 더 긍정적으로 인식할 수 있도록 도와줍니다. 따라서 티스토리 블로그를 운영하는 모든 사용자는 탑 버튼을 추가해 보는 것을 권장합니다.
1. 탑 버튼 만들거나 이미지 찾기
먼저 탑 버튼을 추가하기 위해선 이미 만들어져 있는 무료 사이트 아이콘을 다운로드해서 사용하시거나 포토샵으로 png파일로 이미지 아이콘을 만들어 사용할 수 있습니다. 탑 버튼을 추가하면 블로그 디자인이 더욱 완성도를 높일 수 있습니다.

2. 탑 버튼 HTML편집
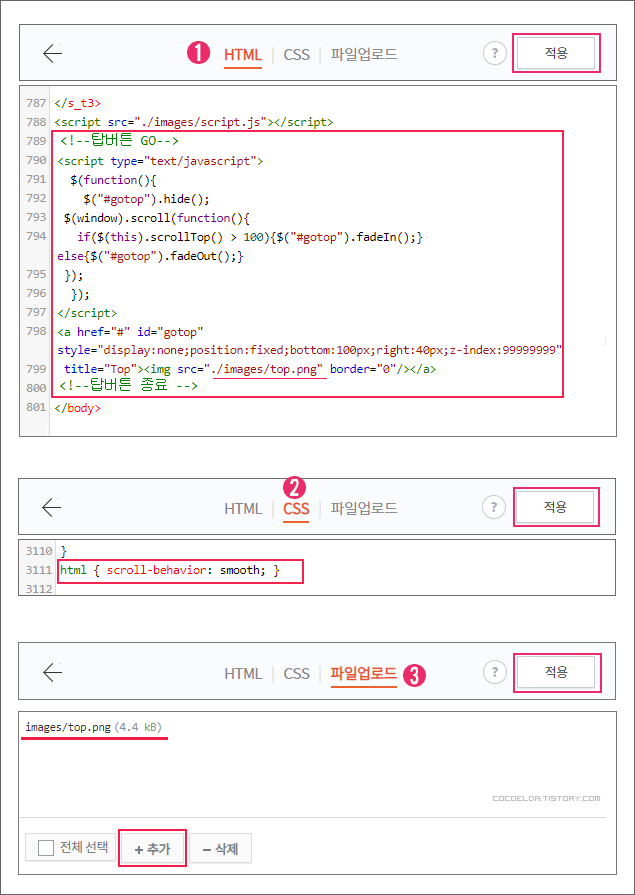
탑 버튼으로 쓰실 아이콘을 선택하셨다면 이제 탑 버튼 소스를 추가해주셔야 합니다. 블로그 관리자 홈에서 스킨 편집 클릭 후 HTML, CSS, 파일 업로드를 합니다.
- HTML - ① 우선 HTML로 이동 후 /body앞쪽에 탑버튼 코드를 복사해서 붙여 넣기 하시고 적용을 클릭합니다.
- CSS - ② css로 이동후 제일 아래쪽에 2번째 코드를 복사해 붙여 넣기를 합니다.
- 파일업로드 - ③ 직접 만든 png 아이콘이나 무료아이콘을 다운로드하셨다면 파일업로드를 클릭해 아래 추가 보튼을 눌러 png파일을 업로드 후 적용 버튼을 클릭합니다.

3. 탑(TOP) 버튼 소스 코드
$(#gotop"). hide( ) - 탑 아이콘을 감춥니다.
(window). scroll(function( ) - 스크롤을 사용할 때 사용합니다.
if($(this). scrollTop( ) 100){$("#gotop"). fadeIn( ) - 스크롤이 100 픽셀만큼 내려오면 탑 버튼 아이콘이 나타납니다
display:none - 화면에서 안 보이게 합니다.
position:fixed - 화면에 조정되어 우측 아랫부분에 아이콘이 표시됩니다.
z-index:99999999 - 탑 이미지를 최상단에 뛰우기 위해 사용합니다.
bottom:10px 오른쪽 하단에서 100px 여백 두고 위치합니다.
right:10px - 오른쪽에서 40px 좌측에 위치 여백 두고 위치합니다.
html-
<!--탑버튼 GO-->
<script type="text/javascript">
$(function(){
$("#gotop").hide();
$(window).scroll(function(){
if($(this).scrollTop() > 100){$("#gotop").fadeIn();} else{$("#gotop").fadeOut();}
});
});
</script>
<a href="#" id="gotop" style="display:none;position:fixed;bottom:100px;right:40px;z-index:99999999"
title="Top"><img src="./images/top.png" border="0"/></a>
<!--탑버튼 종료 -->
css-
html { scroll-behavior: smooth; }
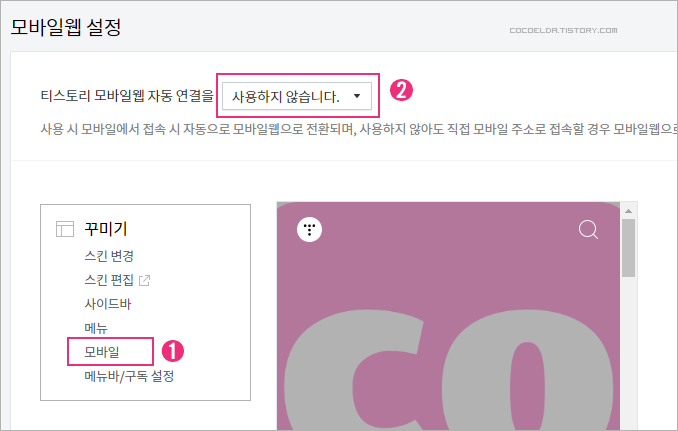
4. 탑버튼 사용하기 위한 설정
블로그 홈 관리 모바일을 클릭해서 티스토리 모바일웹 자동 연결을 "사용하지 않습니다"로 변경하시고 아래 변경사항 저장을 클릭합니다.

블로그를 운영하시는 분들은 블로그 이용자들이 더욱 편리하게 이용할 수 있도록 노력해야 합니다. 그중 하나가 탑 버튼을 추가하는 것입니다. 탑 버튼은 스크롤 업을 쉽게 해 주기 때문에 블로그 글이 길어질수록 필수적인 요소입니다.
하지만, 티스토리 모바일 웹에서는 모바일 버전의 블로그 홈에서 자동 연결 기능이 있어서, 스마트폰에서 블로그를 이용하시는 분들은 꼭 자동연결을 로 바꿔주셔야 합니다. 그렇지 않으면 스마트폰에서 오류가 발생할 수 있습니다.
따라서, 탑 버튼 추가를 고려하신다면, 간단한 소스코드와 아이콘을 사용하여 쉽게 적용할 수 있습니다. 블로그 이용자들은 탑 버튼이 있으면 스크롤 업이 쉬워지기 때문에 블로그 이용이 더욱 편리해집니다.
또한, 블로그에는 볼 것이 많기 때문에 탑 버튼이 있는 것이 더욱 편리합니다. 이러한 수정은 블로그 이용자들에게 큰 혜택을 줄 수 있습니다. 간단한 수정으로 블로그 이용이 더욱 편리해질 수 있으니 꾸며 보시는 것을 추천드립니다.
