티스토리 블로그에 코드 삽입 시 코드 블록 테마를 적용하여 코드 문법을 강조할 수 있는 기능입니다. 티스토리가 제공하는 기능 중 하나는 블로거가 블로그 게시물에서 코드 스니펫을 쉽게 서식 지정하고 강조 표시할 수 있는 코드 구문 강조 기능입니다.

블로그에서 코드 문법 강조를 하는 이유
블로그는 정보, 아이디어 및 의견을 공유하기 위한 점점 더 인기 있는 플랫폼이 되었습니다. 블로그 포스팅을 하다 보면 소스 코드를 공유해야 할 때나 내 글에 꼭 필요한 소스 코드를 삽입하거나 할 때 사용 할 수 있으며 소스 코드에 강조 표시 없으면 사람들도 코드를 이해하기 어려울 수 있습니다.
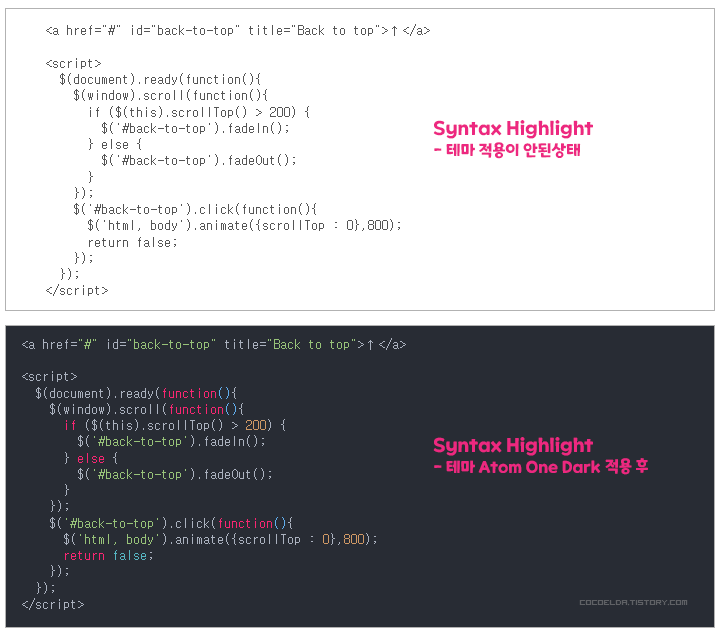
코드 구문 강조 표시는 코드에 다양한 색상과 서식을 적용하여 더 읽기 쉽고 이해하기 쉽게 만드는 프로세스입니다.
독자가 키워드, 변수 및 주석과 같은 코드의 다양한 요소를 쉽게 구별할 수 있도록 도와줍니다.
따라서 독자가 코드를 더 읽기 쉽고 이해하기 쉽게 만들기 위해 많은 블로거가 블로그 게시물에서 코드 구문 강조를 사용합니다. 코드 구문 강조를 사용하여 블로거는 독자가 소스코드에 더 쉽게 액세스 할 수 있도록 하여 콘텐츠에 대한 더 나은 참여와 이해를 유도할 수 있습니다.
1. 플러그인 / 코드 블록 테마 적용
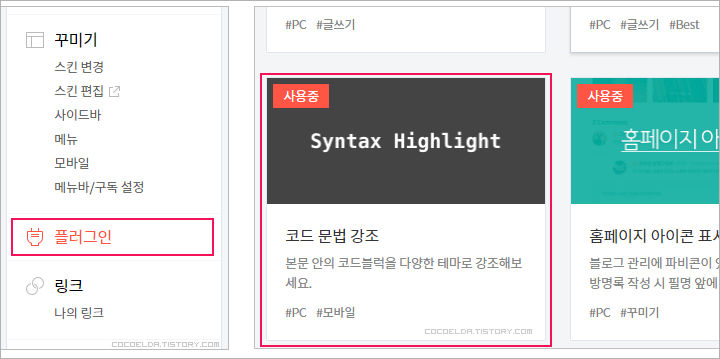
티스토리 블로그 관리 홈 클릭 후 관리 창에서 플러그인을 눌러 Syntax Highlight 찾아서 사용 중으로 체크합니다. 적용 후 테마는 기본을 포함 총 8개의 테마 중 마음에 드는 한 가지 테마를 골라 체크한 뒤 변경 사항 적용을 클릭 후 적용해 줍니다. 언제라도 테마는 바꿔서 적용할 수 있습니다.
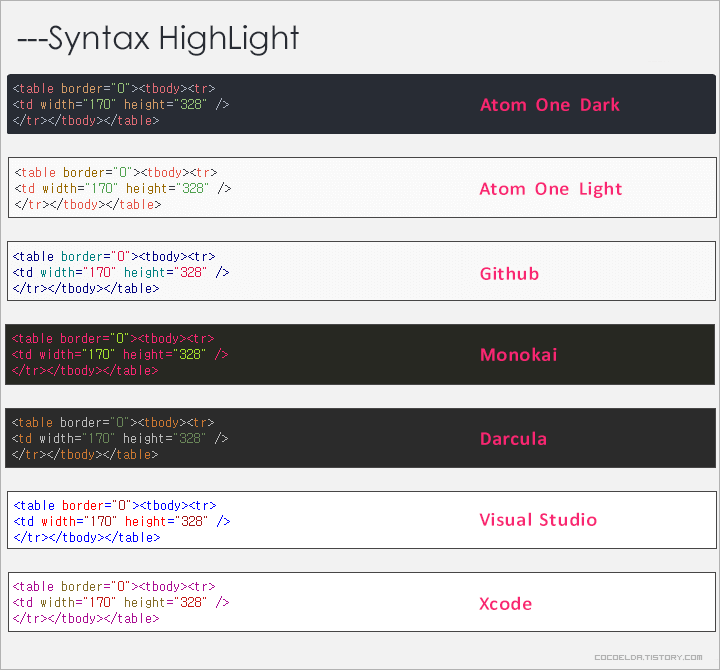
- 코드 문법 강조에서 테마 고르기

- 기본을 뺀 7가지 테마를 아래 이미지로 확인하시면 좋을 거 같습니다. 본문 안의 코드 블록을 다양한 테마로 강조할 수 있습니다.

2. 포스팅 본문에 코드 블록 적용 방법
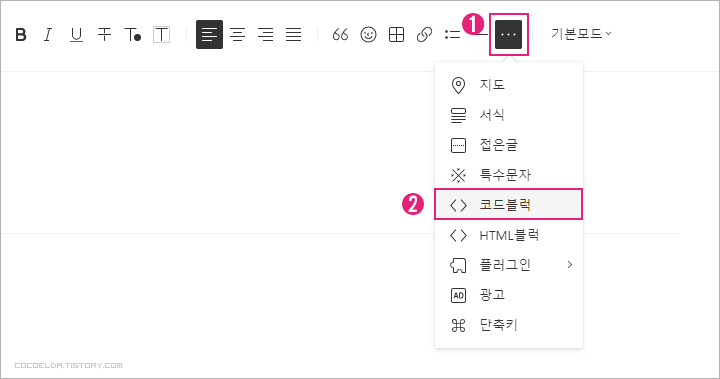
관리 홈에서 플러그인을 클릭 후 Syntax Highlight를 사용 중으로 적용하시고 원하는 테마까지 적용하셨다면 블로그에 글을 쓰실 때 코드 블록을 본문 글에 적용하는 방법은 아주 간단합니다. 먼저 상단에 기본모드 글 바로 옆 가로점 눌러 줍니다. 여러 기능 중에 코드 블록을 클릭합니다. 코드 블록을 붙여 넣기나 직접 작성하셔서 확인하시면 앞에 고르신 테마가 적용된 것을 확인할 수 있습니다.

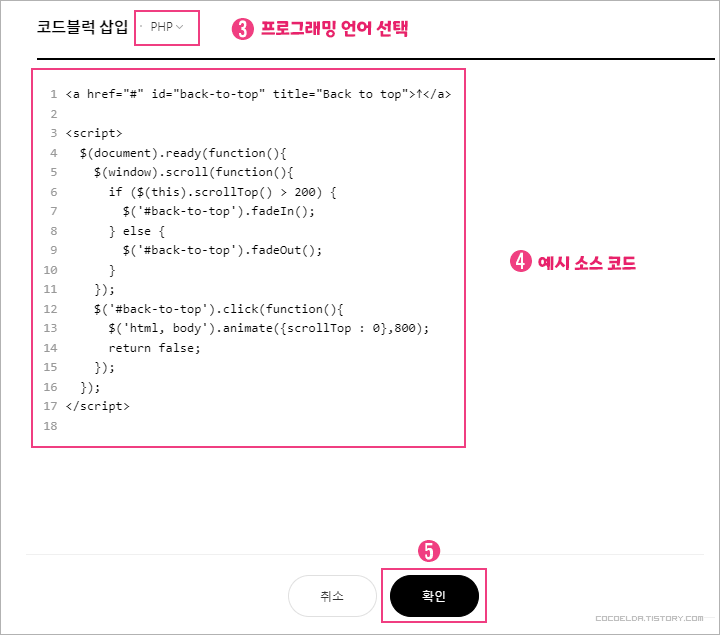
3. 프로그래밍 언어 선택과 코드 삽입
- 더 보기에서 코드 블록을 클릭하신 후 빈 공간에 사용할 코드 블록은 붙여 넣기 하시거나 필요한 소스 코드를 입력하신 후 확인을 클릭해 적용합니다.

- 코드를 적용하셨다면 미리 보기나 글 완료 후 테마가 적용된 것을 확인하실 수 있습니다.

4. 티스토리 블로그 코드 문법 강조 플로그인
- 티스토리 블로그의 코드 문법 강조 플러그인을 사용하는 이유에 대한 설명
- 코드 블록을 사용하여 코드를 보다 명확하게 표시할 수 있습니다.
- 문법 강조는 코드의 가독성을 높일 수 있습니다.
- 티스토리 블로그에서 코드 문법 강조 플러그인을 사용하는 방법에 대한 설명
- 코드 블록 생성 방법 및 편집기 사용 방법을 소개합니다.
- 티스토리 블로그에서 제공하는 코드 문법 강조 플러그인의 종류 및 예시
- 언어 유형 및 테마 유형에 따라 다양한 코드 문법 강조 플러그인 사용 가능
- 예제 코드는 플러그인이 실제로 어떻게 작동하는지 설명합니다.
- 티스토리 블로그에서 제공하는 코드 문법 강조 플러그인의 장점 설명
- 블로그 디자인에 맞게 코드 블록의 스타일과 색상을 사용자 지정합니다.
- 코드 블록에 문법 강조를 적용하여 가독성과 이해도를 높일 수 있습니다.
- 코드 블록을 copy and paste 할 수 있으므로 작성 시간과 노력을 절약할 수 있습니다.
- 쉬운 탐색을 위해 시각적으로 분리된 코드 블록
- 스크린 리더와 같은 보조 장치를 사용하는 독자도 코드에 쉽게 액세스 할 수 있습니다.
- 검색 가능성이 높아 독자가 원하는 것을 빠르게 찾을 수 있습니다.
티스토리 블로그에서 제공하는 코드 문법 강조 플러그인은 코드를 보다 명확하게 볼 수 있도록 하여 독자들이 쉽게 이해하고 활용할 수 있도록 합니다. 이러한 장점을 고려하여 블로그 소유자는 코드를 다룰 때 코드 문법 강조 플러그인을 적극적으로 활용하는 것이 좋습니다.
