highlight.js는 웹 페이지나 블로그에서 프로그래밍 언어의 구문을 강조 표시하고 스타일을 지정하는 쉬운 방법을 제공하는 인기 있는 오픈 소스 라이브러리입니다. 197개의 프로그램 언어를 지원하며 248개의 스타일을 모두가 쉽게 사용할 수 있는 간단한 API가 있습니다.

highlight.js 활용해서 코드 구문 강조하기
1. 기능에 대한 간략한 설명
- highlight.js 는 여러 기능이 있습니다. javascript, python 및 java와 같은 널리 사용되는 언어를 포함하여 190개 이상의 프로그래밍 언어를 지원합니다.
- 코드 스니펫에 사용된 언어를 식별하고 올바른 구문 강조 표시를 적용하는 자동언어 감지
- 사용자가 여러 다양한 스타일이나 테마 중에서 선택하거나 나만의 스타일을 만들 수 있는 사용자 정의 가능한 스타일입니다. 가볍고 웹사이트나 블로그에 쉽게 통합할 수 있습니다.
- 정기적인 업데이트 및 버그 수정을 통해 적극적으로 게발 및 유지 관리됩니다. 요약하면 highlight.js는 개발자와 블로거가 웹사이트나 블로그에서 코드 표현을 향상하는 데 도움이 되는 다양한 기능을 제공하는 다목적 도구입니다.
2. 티스토리에서 highlight.js 사용의 이점
코드 스니펫의 가독성 향상
- highlight.js를 사용하여 코드 구문을 강조 표시하면 웹 페이지나 블로그에서 코드 스니펫의 가독성을 크게 향상할 수 있습니다.
- 키워드, 문자열 및 주석과 같은 다양한 구문 요소에 색상 및 서식을 적용하면 코드 스니펫이 시각적으로 더욱 매력적이 되고 독자가 이해하기 쉬워집니다.
- 구문 강조 스타일을 사용자 지정하는 기능을 통해 개발자와 블로그에 일관되고 시각적으로 매력적인 코드 구문을 강조할 수 있습니다.
- 전반적으로 highlight.js를 사용하여 코드 구문을 강조 표시하면 독자를 위한 코드 스니펫의 가독성과 이해도가 크게 향상될 수 있습니다.
3. highlight.js 사용 방법
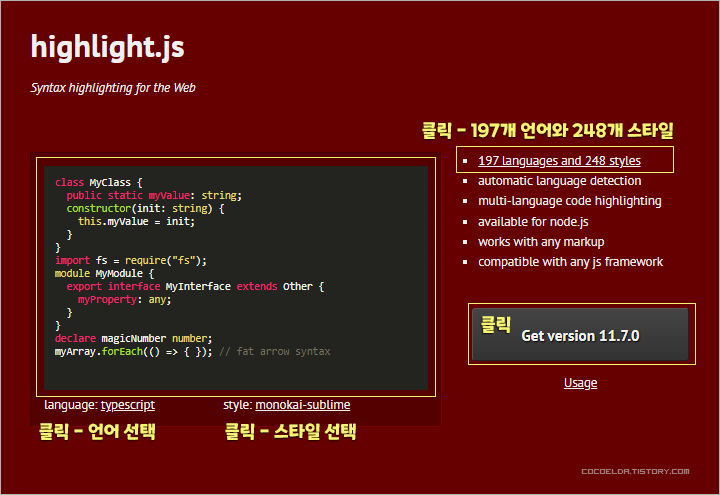
- 먼저 highlight.js 웹 페이지로 이동합니다. 아래 이미지처럼 언어 선택과 스타일을 바로 클릭해서 확인할 수 있으며 197개 언어와 248 스타일을 클릭하면 더 많은 언어와 스타일이 나옵니다. 버전 11.7.0 클릭하면 블로그에 코드 추가 할 수 있는 코드들이 있습니다

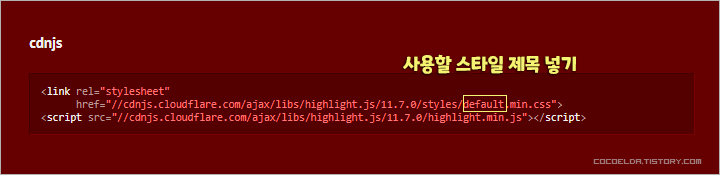
- cdnjs 코드를 모두 복사합니다. 메모장에 붙여 넣기 하시고 내가 사용하고 싶은 스타일이름을 default에 넣어 줍니다.
- 스타일 이름을 넣어서 코드 블록에 코드를 추가하시면 스타일 이 바뀌는 걸 볼 수 있습니다.

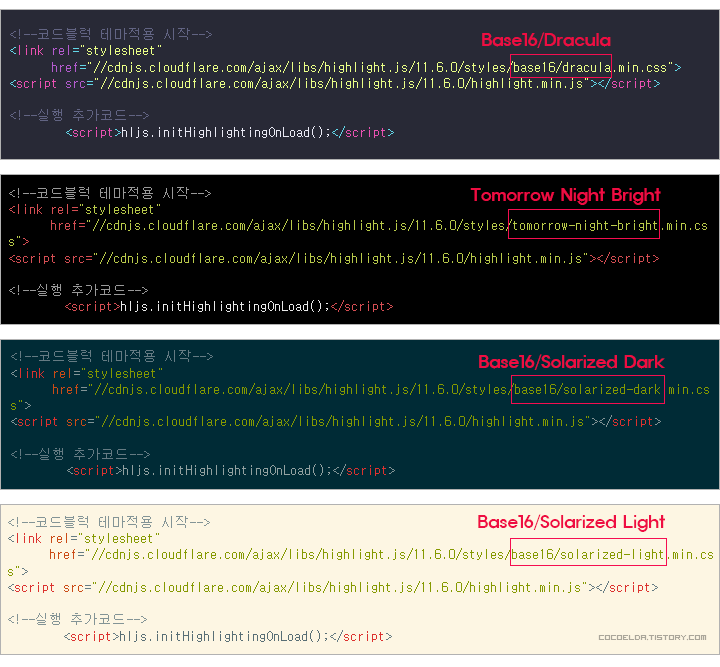
- 다양한 스타일을 스타일 이름만 교체해서 나만의 코드스타일을 만들 수 있습니다.

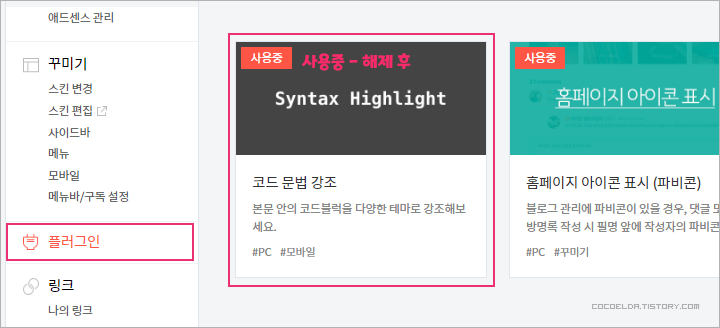
- highlight.js 사용하기 전 플러그인에 코드 문법 강조를 사용 중이라면 해제를 합니다.

- 다음 아래 코드를 드래그 복사 하셔서 스킨 편집 html에 붙여 넣기 해줍니다.
<!--코드블럭 테마적용 시작-->
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/styles/사용할 테마 이름 적용.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.6.0/highlight.min.js"></script>
<!--실행 추가코드-->
<script>hljs.initHighlightingOnLoad();</script>
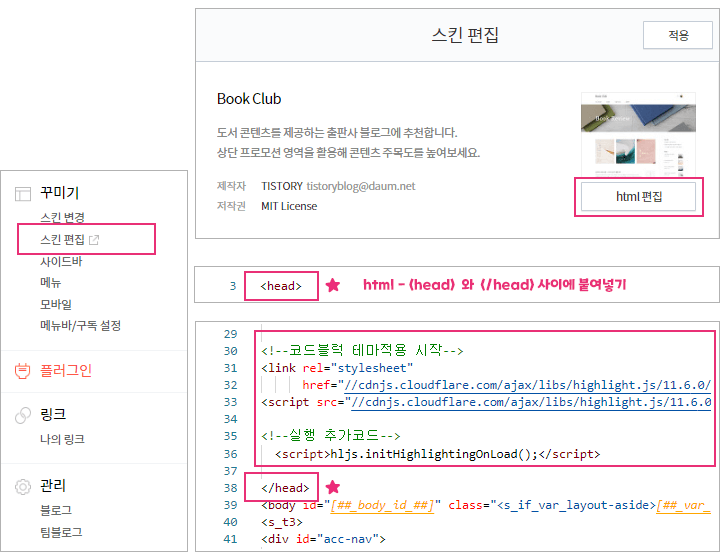
- 스킨 편집 클릭 후 html편집 클릭해서 <head>와 </head> 사이에 메모장에 복사해 두었던 코드를 붙여 넣기 합니다.

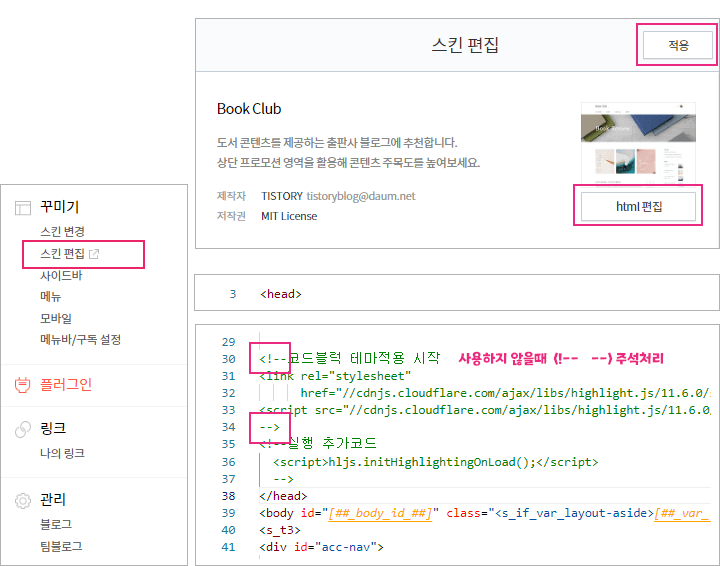
- 나중에 highlight.js를 사용하지 않을 때에는 주석 처리로 해두시면 편리합니다.

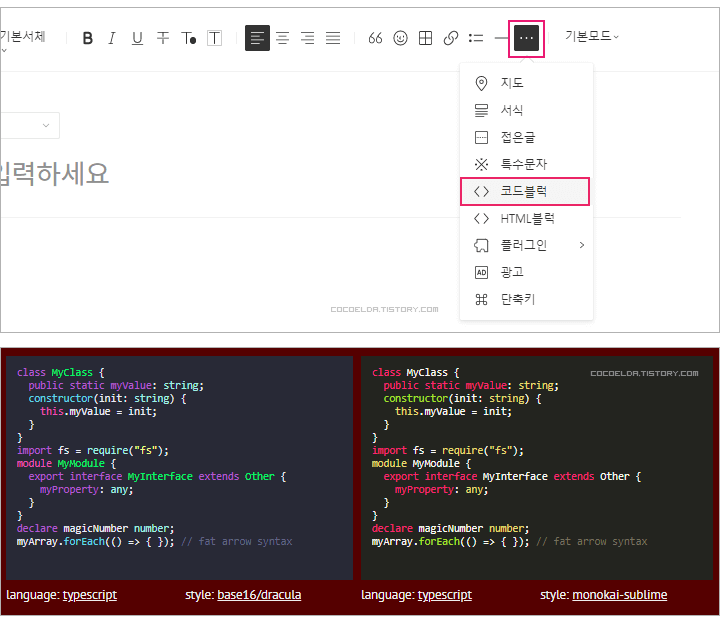
- 블로그 글쓰기에서 코드 블록에 넣을 코드를 넣으시면 골라서 스타일 적용한 코드로 적용됩니다.

Highlight.js는 웹사이트나 블로그의 프로그래밍 관련 콘텐츠에 더 많은 독자를 끌어들일 수 있습니다.
코드 스니펫의 구문을 강조 표시함으로써 프로그래밍 배경이 없는 독자도 코드를 더 쉽게 이해하고 따라갈 수 있습니다. 또한 Highlight.js로 만든 시각적으로 매력적이고 형식이 지정된 코드 스니펫은 프로그래밍 콘텐츠를 독자에게 더욱 매력적으로 만들 수 있습니다.
Highlight.js는 또한 다양한 사용자 정의 옵션을 제공하여 개발자와 블로거가 웹 사이트나 블로그에서 일관되고 시각적으로 매력적인 코드 스니펫 프레젠테이션을 만들 수 있도록 합니다. 이는 전문적이고 세련된 외관을 만드는 데 도움이 될 수 있으며 프로그래밍 관련 콘텐츠에 대한 독자의 관심을 더욱 끌 수 있습니다.
전반적으로 Highlight.js를 사용하여 코드 스니펫의 구문을 강조 표시하면 프로그래밍 관련 콘텐츠에 더 쉽게 접근할 수 있고 시각적으로 매력적이며 더 많은 청중이 관심을 가질 수 있으므로 잠재적으로 더 많은 독자를 웹사이트나 블로그로 끌어들일 수 있습니다.
