블로그의 사용자 경험을 향상하고 로딩화면을 추가하는 것이 좋은 방법 중에 하나가 될 수 있습니다. 로딩 화면은 블로그 방문하는 분들에게 화면로딩이 바로 안되면 답답해서 블로그 이탈 확률이 높아 나쁜 첫인상을 줄뿐만 아니라 광고 로딩도 안 됐을 때 바로 글을 내려 읽기 때문에 광고 클릭률도 낮아질 수 있습니다.

목차1. 구글 서치 콘솔에서 코어 웹 바이탈
2. 로딩 화면의 중요성 이해
3. 로딩 화면 디자인
4. 아이콘 이름 변경하기
5. HTML에 코드 넣기
1. 구글 서치 콘솔에서 코어 웹 바이탈
구글 서치 콘솔 카테고리를 보면 코어 웹 바이탈이라고 있습니다. 클릭해 보면 내 블로그의 모바일과 데스크톱에서의 블로그 느린 URL를 볼 수가 있습니다. 저 같은 경우는 모바일은 느린 URL이나 개선이 필요한 URL은 없지만 데스크톱에서는 느린 URL이 31개나 있어 무척 놀랐는데요. 개선할 수 있는 방법은 이미지 사이즈 줄이는 정도밖에 알 수가 없더라고요. 랜더링 차단 리소스 제거, 사용하지 않는 자바스크립트 줄이기, 차세대 형식을 사용해 이미지 제공하기, 오프스크린 이미지 지연하기 등 데스크톱에서의 이러한 권장 사항은 페이지를 더 빠르게 로드하는데 도움이 될 수 있다고 하는데 어떤 걸 삭제해야 하는지 어떤 식으로 개선해야 하는지 설명을 봐도 몰라 로딩 화면이라도 해두면 조금이나마 블로그 이탈자를 줄일까 싶어 일단 로딩 화면을 설정해 보았습니다.

2. 로딩 화면의 중요성 이해
블로그에서 콘텐츠를 가져오는 동안 로딩화면이 표시됩니다. 특히 인터넷 연결이 느릴 때 페이지가 로드되고 있다는 시각적 피드백을 제공하여 사용자 불만을 줄이는 데 도움이 됩니다. 또한 블로그의 로고, 태그라인 또는 브랜드를 나타내는 시각적 요소를 선보일 수 있는 좋은 기회를 제공합니다. 블로그 로딩이 길어 방문하는 분들이 마치 블로그가 멈춰 있는 듯 생각할 수 있기 때문에 쉽게 이탈할 확률이 높습니다. 로딩 화면으로 블로그가 로딩 중이라는 걸 확인시켜 줌으로써 이탈자를 조금이나마 줄일 수 있습니다.
3. 로딩 화면 디자인
티스토리 블로그 로딩 화면 설정의 첫 번째 단계는 화면 자체를 디자인하는 것입니다. 그래픽 디자인 도구를 사용하거나 포토샵으로 간단하게 GIF 파일로 이미지를 만들어 적용할 수도 있습니다. 하지만 가장 쉬운 방법은 구글이나 네이버에 로딩이미지를 검색하는 걸 추천드립니다. 직접 만드신다면 너무 복잡한 이미지보단 간단하고 최적화가 돼있는 이미지를 사용해야 합니다. 무료아이콘 사이트(https://icons8.com/icons/set/loading)에도 많은 종류의 로딩이미지가 있으니 마음에 드는 이미지를 사용하시면 됩니다. GIF 파일도 적용할 수 있습니다.

4. 아이콘 이름 변경하기
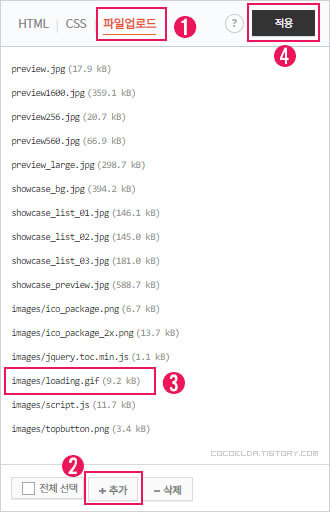
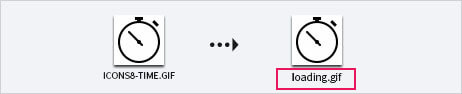
다운로드한 아이콘을 파일업로드에 추가해 주셔야 합니다. 파일 업로드 전에 이미지 파일 이름을 loading.gif로 바꿔주세요. 블로그 관리 홈→ 스킨편집→html편집클릭 후 파일업로드를 클릭합니다. 하단에 추가버튼을 클릭해 파일이름 바꿔두었던 파일을 추가한 후 적용 버튼을 클릭합니다.


5. HTML에 코드 넣기
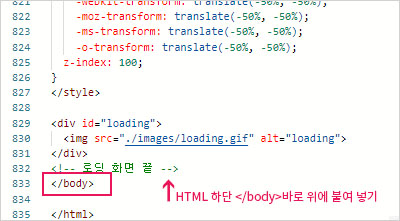
이미지를 추가하여 파일 업로드를 하셨다면 HTML편집 클릭 후 HTML제일 하단 </body> 바로 위에 코드를 넣어야 합니다. 코드 붙여 넣기 후 적용을 누르신 뒤 티스토리 블로그에 로딩 화면이 잘 로딩되는지 확인합니다.

티스토리 블로그에 로딩 화면을 추가하면 사용자 경험을 크게 향상하고 방문자에게 긍정적인 인상을 남길 수 있습니다. 너무 과한 이미지 파일업로드는 하지 마시고 최적화 이미지로 간단한 이미지를 사용합니다. 로딩 화면 시간이 과도하게 느려지지 않도록 하세요.




