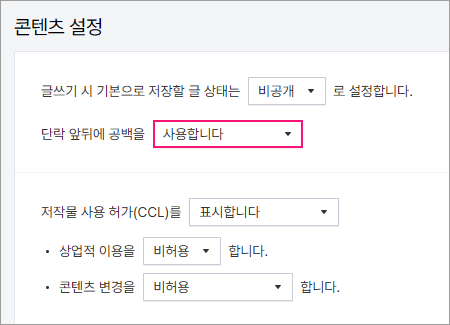
티스토리 블로그 플랫폼에서 제공하는 콘텐츠 설정 메뉴에는 단락 앞뒤에 공백을 사용합니다 라는 옵션이 존재합니다. 이 옵션은 블로그 게시글 작성 시 자동으로 적용되는 문단 간 간격 설정을 결정합니다.

1. 블로그 줄간격 문제 해결: 콘텐츠 설정 단락 공백 활용
어느 날 갑자기 블로그 본문 글 작성 중 엔터를 쳤더니 두 칸 아래로 내려가는 현상이 발생했습니다. 블로그 오류인가, 아니면 CSS 문제인가 의심하며 여러 번 수정을 시도했지만, 줄간격은 좁혀지지 않았고 며칠 동안 블로그 글 작성이 불가능할 정도로 고민이 많았습니다.
결국 문제는 콘텐츠 설정에 있었습니다. '단락 앞뒤에 공백을 사용합니다' 옵션이 활성화되어 있었기 때문입니다.
해결 방법:
- 블로그 관리자 페이지에 접속합니다.
- 콘텐츠 메뉴에서 > 설정 클릭해 이동해 줍니다.
- '단락 앞뒤에 공백을 사용합니다' 옵션을 비활성화합니다.
- 변경 사항 저장 버튼을 클릭합니다.

이렇게 설정을 변경하면 엔터를 쳤을 때 글이 두 칸 아래로 내려가는 현상 없이 정상적인 줄간격으로 글을 작성할 수 있습니다.
2. 단락 앞뒤 공백 사용
설정 방법:
- 티스토리 블로그 홈 관리에서 콘텐츠 → 설정을 클릭합니다.
- '단락 앞뒤에 공백을 사용합니다' 옵션을 '사용합니다'로 선택합니다.
- '저장' 버튼을 클릭하여 변경 사항을 저장합니다.

효과:
이 옵션을 선택하면 블로그 게시글 작성 시 각 문단 앞뒤에 자동으로 여백이 추가됩니다. 이는 독자에게 글을 읽을 때 시각적으로 편안함을 제공하고, 문단 간의 구분을 명확하게 하여 글의 가독성을 향상하는 데 도움이 됩니다.
일반적으로 블로그 게시글 작성 시 단락 앞뒤 공백을 사용하는 것이 좋습니다. 하지만, 글의 스타일이나 디자인에 따라 공백 없이 깔끔하게 정렬하는 것을 선호하는 경우도 있습니다.
3. 단락 앞뒤 공백 사용 안 함
설정 방법:
- 티스토리 블로그 홈 관리에서 콘텐츠 → 설정을 클릭합니다.
- '단락 앞뒤에 공백을 사용합니다' 옵션을 '사용하지 않습니다'로 선택합니다.
- '저장' 버튼을 클릭하여 변경 사항을 저장합니다.

효과:
이 옵션을 선택하면 블로그 게시글 작성 시 각 문단 앞뒤에 여백이 추가되지 않습니다.
이는 글을 더욱 밀집하게 보이게 하고, 웹사이트 디자인과의 일관성을 유지하는 데 도움이 될 수 있습니다.
뉴스 기사, 코드 블록, 목록 형식으로 작성된 글 등에서 공백 없이 깔끔하게 정렬하는 것이 적합할 수 있습니다.
3. 선택 시 고려 사항
블로그 디자인:
블로그의 전체적인 디자인과 스타일을 고려하여 단락 앞뒤 공백 사용 여부를 결정하는 것이 중요합니다.
세련되고 미니멀한 디자인을 원한다면 공백 없이 깔끔하게 정렬하는 것이 좋습니다.
반면, 가독성을 높이고 편안한 독서 환경을 제공하고 싶다면 단락 앞뒤에 적절한 여백을 추가하는 것이 좋습니다.
글의 내용:
글의 내용과 형식에 따라 단락 앞뒤 공백 사용 여부를 선택하는 것이 좋습니다.
일반적인 블로그 게시글의 경우 단락 앞뒤 공백을 사용하는 것이 일반적입니다.
하지만, 코드 블록, 목록 형식, 뉴스 기사 등의 경우 공백 없이 정렬하는 것이 더 적합할 수 있습니다.
개인 취향:
궁극적으로 단락 앞뒤 공백 사용 여부는 개인의 취향에 따라 결정됩니다.




