티스토리 블로그는 기본적으로 한글로만 작성할 수 있습니다. 하지만 해외 방문자 유입을 늘리기 위해서는 영어, 중국어, 일본어 등 다양한 언어로 번역된 블로그를 제공하는 것이 중요합니다. 티스토리 블로그에서는 다국어번역 위젯을 사용하여 블로그의 내용을 자동으로 번역할 수 있습니다.

1. 다국어번역 위젯 추가 시 장점과 단점
티스토리 블로그를 운영하고 있다면, 다국어변역 위젯을 활용하면 블로그의 글로벌 영향력을 확대할 수 있습니다. 다국어변역 위젯은 블로그 포스트를 자동으로 번역하여 제공하는 기능으로, 구글 번역 API를 기반으로 작동합니다.
- 다국어변역 위젯을 활용하면 다음과 같은 장점이 있습니다.
- 해외 방문자를 유입하고 블로그의 글로벌 영향력을 확대할 수 있습니다.
- 블로그 포스트를 보다 많은 사람들이 이해할 수 있도록 도와줍니다.
- 블로그의 SEO(검색엔진 최적화)를 개선하는 데 도움이 됩니다.
- 다국어변역 위젯을 활용하는 데는 다음과 같은 단점이 있습니다.
- 번역 품질이 완벽하지 않을 수 있습니다.
- 번역 처리 시간이 다소 오래 걸릴 수 있습니다.
2. 티스토리 다국어번역 위젯 추가 방법
GTranslate.io는 Google 번역을 기반으로 한 무료 온라인 번역 사이트입니다. 2023년 10월 13일 현재, 103개 언어를 지원하며, 신경망 번역 기술을 사용하여 보다 자연스럽고 정확한 번역을 제공합니다.
GTranslate.io는 크게 스타트업 및 비즈니스 두 가지 플랜으로 나뉩니다. 스타트업 플랜은 모든 언어, 신경망 번역, 무제한 단어 수와 페이지 뷰, 검색 엔진 인덱싱, 번역 편집, URL 번역, 언어 호스팅을 지원합니다. 비즈니스 플랜은 스타트업 플랜의 모든 기능을 포함하며, 여기에 더해 팀별 사용, 사용자 지정 도메인, API 액세스, 고객 지원을 지원합니다.
- GTranslate.io는 다음과 같은 기능을 제공합니다.
- 단어, 문장, 웹 페이지, 문서 등을 번역할 수 있습니다.
- 번역 내용을 편집할 수 있습니다.
- URL을 번역할 수 있습니다.
- 언어를 호스팅 할 수 있습니다.
① GTranslate사이트에 이동해서 GO GLOBAL를 클릭해 줍니다.

② GO GLOBAL 클릭 후 FREE DOWNLOAD를 클릭해 줍니다.

③ DOWNLOAD 클릭 후 이동하는 페이지에서 제일 하단에 있는 Other HTML 부분을 클릭해 줍니다.

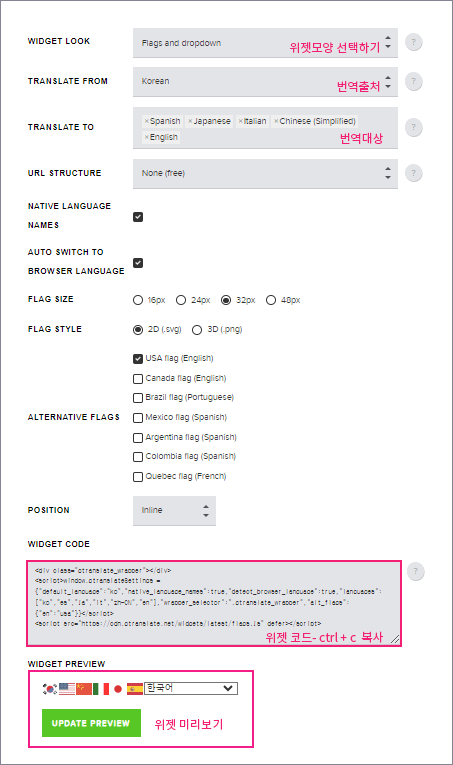
④ Other HTML 클릭 후 이동하면 위젯설정을 할 수 있습니다. 위젯모양과 번역할 언어를 선택하면 아래 하단에서 설치할 위젯을 미리 보기 할 수 있습니다. 위젯모양에서 여러 가지 스타일이 있으니 마음에 드는 위젯 모양을 미리 확인해 보시고 코드를 복사하시면 됩니다.

⑤ 위에서 위젯 결정 후 코드를 복사하셨다면 티스토리 블로그로 돌아와서 블로그 홈 관리에서 플러그인을 클릭합니다. 클릭 후 배너출력을 찾아 다시 한번 클릭해 줍니다.

⑥ 배너출력 클릭 후사이드바에 배너를 출력할 수 있도록 해주기 위해서 적용을 클릭합니다.

⑦ 적용을 클릭하셨다면 관리홈에서 꾸미기→ 사이드바를 클릭합니다. 기본모듈에서 [플러그인] HTML배너출력 클릭 후 사이드바 위치를 선택해 줍니다. 저는 블로그 사이드바 제일 상단 위치에 배치하기 위해서 사이드바 1 제일 상단에 배치해 주었습니다. 사이드바 1에서 [플러그인] HTML배너출력 옆에 있는 편집을 클릭해 줍니다.

⑧ 편집을 클릭한 후 조금 전에 복사한 코드를 HTML소스에 붙여 넣기 하신 후 확인을 클릭해 줍니다. 이제 마지막 변경사항저장을 클릭합니다.

⑨ 블로그 관리 홈에서 변경사항저장하셨다면 블로그 새로고침이나 블로그 메인에 다시 들어가면 카테고리 위에 다국어변역 위젯이 설정돼 있는 걸 확인하실 수 있습니다.

⑩ 다국어번역 위젯 추가 후 번역하고 싶은 언어를 선택하시면 블로그 글이 빠르게 번역됩니다.





