티스토리 블로그에 서식으로 목차를 넣어 따로 자동목차 코드를 넣지 않아도 목차를 만드는 간단한 방법이 있습니다. 블로그 게시물의 탐색 기능을 향상하려는 경우 목차를 삽입하는 것이 유용한 추가 기능이 될 수 있습니다.

목차
1. 서식으로 목차 만들기
티스토리 블로그 포스트 에디터에서 서식을 이용해 블로그 목차를 간단히 만들 수 있습니다. 블로그 관리 홈에서 서식관리로 목차 서식을 먼저 만들어야 합니다. 제목에 코드를 넣어 본문 글 제목에 링크 걸어 놓듯이 목차 제목을 클릭하면 바로 탐색하고 싶은 제목으로 이동하게 만드는 서식입니다.
- 블로그관리 홈에서 서식 관리로 이동 후 오른쪽 상단에 서식 쓰기를 클릭합니다.
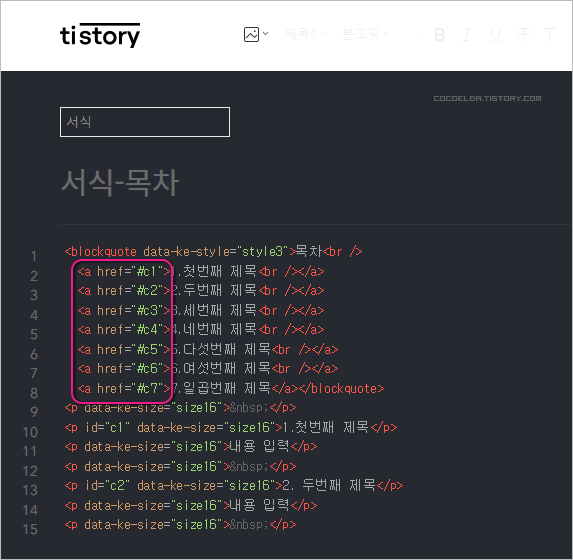
- 다운로드한 파일을 복사해서 블로그 본문 HTML에 붙여 넣기 해 줍니다.
- 파일에는 일곱 번째까지 제목 번호가 있으며 필요 없는 제목 순서는 html에서 삭제하시면 됩니다. 만약 블로그 쓴 글 제목이 3번까지만 있다면 블로그 에디터 html에서 4번부터 7번까지 삭제해 주시면 됩니다.

2. 서식 불러와 적용해서 사용하기
티스토리 블로그 포스트 에디터에서 블로그 포스트를 작성할 때 적절한 제목 태그 H1, H2, H3등을 활용하여 콘텐츠를 구성하세요. 목차에 포함하려는 각 내용에 제목을 할당합니다.
- 포스트 에디터에서 만들어 놓은 서식을 불러옵니다.
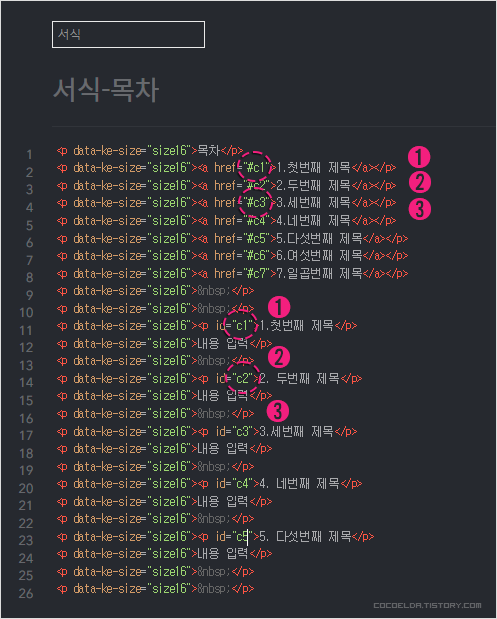
- 기본모드에서 블로그 본문 글을 서준후 HTML로 이동하여 본문글 제목에 코드를 <p id="c1">1. 첫 번째 제목 앞에 넣어 줍니다. 다른 제목에도 html에서 제목 앞에 < p id="c2">2. 두 번째 제목 앞 이런 식으로 붙여 줍니다.
포스트 에디터 html에서 제목 앞에 붙여 넣기
<p id="c1">
<p id="c2">
<p id="c3">
<p id="c4">
<p id="c5">
<p id="c6">
<p id="c7">
- 목차에 있는 제목과 본문 글에 쓴 제목과 링크를 걸어 준다고 생각하시면 될 거 같습니다. 서식으로 만들어 놓은 목차 서식을 불러온 뒤 본문 제목에는 수동으로 붙여 넣기 하시면 간단하게 목차를 만들 수 있습니다.
- 아래와 같이 같은 번호에 맞는 코드를 넣어 주시면 됩니다. 넣어 주신 뒤 기본모드로 돌아갔다가 다시 html 보시면 c1, c2가 제대로 적용 됐는지 확인할 수 있습니다.

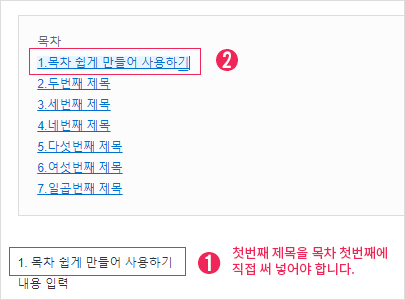
- 기본모드로 돌아와서 포스팅한 글 첫 번째 제목을 목차 첫 번째에 직접 써주기고 두 번째 제목도 마찬가지로 목차 두 번째에 직접 제목을 써 주시면 됩니다.

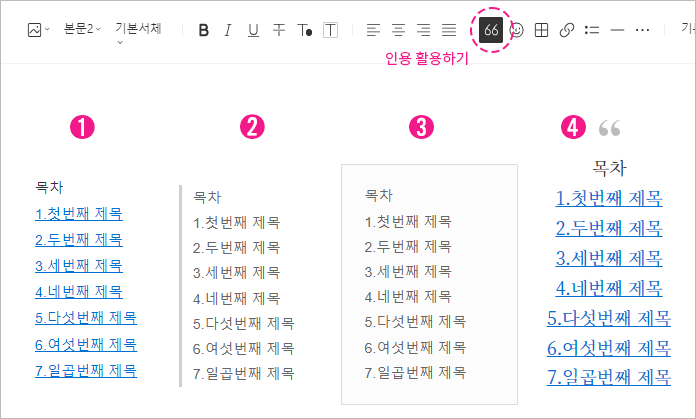
3. 인용 활용하기
인용을 활용하여 목차를 깔끔하게 적용해 보세요. 아래 파일을 다운로드하여 서식으로 만들어 사용하시거나 포스트 에디터 html에 직접 붙여 넣기 하셔도 됩니다.

이 간단한 단계로 하시면 손쉽게 티스토리 블로그 게시물에 목차를 삽입할 수 있습니다. 블로그 게시물을 게시하기 전에 목차가 의도한 대로 표시되는지 미리 봅니다. 제목이 올바르게 연결되어 있고 제목에 넣은 코드가 제대로 작용하는지 확인하세요. 필요한 조정을 한 다음 블로그 게시물을 발행합니다.





