티스토리 블로그에서 상단에 광고를 2개 노출시키는 방법을 알아보겠습니다. 기본적으로 티스토리에서는 상단에 광고를 1개만 노출할 수 있습니다. 하지만, 스킨 편집을 통해 간단하게 상단 광고를 2개 노출시킬 수 있습니다.

구글 애드센스 광고
티스토리 블로그를 운영하면서 수익을 높이기 위한 방법 중 하나는 광고를 노출하는 것입니다. 티스토리에서는 구글 애드센스를 통해 광고를 노출할 수 있는데요. 기본적으로는 티스토리 자체 광고가 상단 혹은 하단에 광고가 노출됩니다. 내 광고를 상단에 광고 노출하면 방문자가 블로그에 접속하자마자 광고를 볼 수 있어 수익을 높이는 데 도움이 될 수 있습니다.
티스토리 블로그에서 상단 광고를 노출시키는 방법은 크게 두 가지가 있습니다. 하나는 자동 광고를 사용하는 방법이고, 다른 하나는 수동 광고를 사용하는 방법입니다. 자동 광고는 티스토리에서 제공하는 광고를 자동으로 노출시키는 방법입니다. 수동 광고는 자신이 원하는 위치에 원하는 크기의 광고를 직접 입력하는 방법입니다.
이번 글에서는 수동 광고를 사용하여 티스토리 블로그 상단에 우측 좌측 광고 2개를 노출시키는 방법을 자세히 설명하겠습니다.
1. 구글 애드센스 광고 단위를 생성합니다.
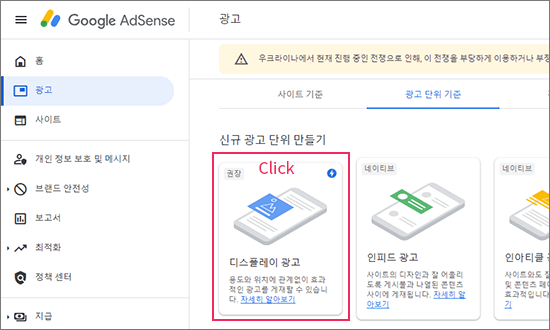
구글 애드센스 관리자 페이지에서 광고> 광고 단위 기준> 디스플레이 광고를 선택 클릭합니다.

2. 새 디스플레이 광고 단위를 사각형을 선택 후 광고 단위 이름을 정한 뒤 광고 크기는 반응형으로 코드를 생성합니다.

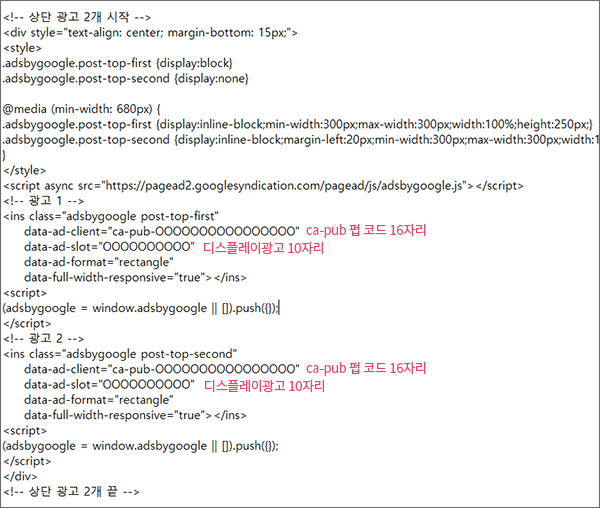
3. 코드 생성 후 펍 코드 16자리 숫자와 디스플레이 광고 10자리를 복사해서 메모장에 복사해 두시거나 상단 광고 2개 코드에 바로 복사해서 붙여 넣기 하시면 됩니다.

4. 아래 상단 광고 2개 코드를 파일 다운로드 후 ca-pub=펍 코드 16자리와 data-ad-slot=디스플레이 광고 10자리를 붙여 넣기 해줍니다. (전에 만들어 안 쓰는 코드 번호가 있다면 새로 하나 더 안 만들어도 기존에 있는 디스플레이광고 숫자 10자리를 입력해도 됩니다.) 새로 만든 펍 코드와 디스플레이 광고 번호와 기존에 있는 코드 사용해도 무방 합니다.

5. 위 상단 광고 2개 배치 코드에 펍 코드와 디스플레이 광고 번호를 붙여 넣기 하셨다면 모두 드래그 복사 합니다. 티스토리 블로그 관리 홈에서 스킨 편집으로 이동 후 HTML편집으로 이동합니다.
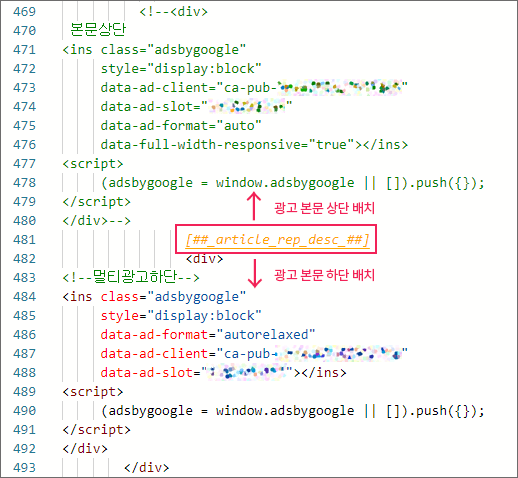
- 북클럽 기준 html편집 [## _article_rep_desc_##] 찾아서 위 코드를 붙여 넣기 해줍니다. [## _article_rep_desc_##] 기준으로 위에 코드를 넣으면 블로그 상단 광고가 배치가 되고 아래에 배치하면 블로그 하단에 배치됩니다.

광고 적용 후 확인
html편집에서 광고 코드를 넣은 후 블로그에서 확인합니다. 티스토리 관리 홈에 수익> 애드센스 관리에서 상단 광고를 사용하고 있다면 사용 한함으로 체크하셔야 합니다. 티스토리 자체광고가 상단이나 하단에 랜덤으로 배치되기 때문에 광고가 겹치면 너무 많은 광고가 한 곳에 노출되기 때문에 적당한 개수에 광고를 배치하는 것이 좋습니다.

티스토리 블로그 상단 광고 2개를 노출시키는 방법은 생각보다 간단합니다. 위의 방법을 따라 하면 누구나 쉽게 상단 광고를 노출시킬 수 있습니다.
▶ 티스토리 자체 광고로 인한 최상단 광고 재배치 방법




