티스토리 블로그 관련글 영역은 글 하나를 읽은 분들에게 관련 글을 추천해 주는 기능입니다. 블로그에 더 많은 시간을 할애하도록 할 수 있으며 블로그의 최소 수를 늘립니다. 관련글은 포스팅 게시물 하단에 있으며 관련된 다른 포스팅한 게시물의 제목과 간략한 설명이 함께 표시됩니다.

1. 티스토리 블로그 관련글 영역 이미지 크기 조정
티스토리 블로그 관련글 영역에서 썸네일 이미지나 제목이 잘리는 경우 간단한 방법으로 이미지 크기 조정이 가능합니다. 저는 북 클럽 스킨을 사용하여 티스토리 블로그 관련글 영역을 수정해 보았습니다.
이미지 크기 조정 - 썸네일 이미지가 잘리는 경우 간단한 방법으로 사이즈 조절이 가능합니다. 블로그 관리 홈으로 가신 뒤 스킨 편집→ html 편집을 눌러 html에서 태그 관련글 위치를 먼저 찾습니다.
ctrl + f를 누르신 뒤 검색 창에 s_article_related 검색 창에 검색하셔서 바로 위치를 찾으셔도 되고 스킨이 북클럽이라면 400번대 위치에서 "관련글" 위치에서 찾으셔도 됩니다.
★관련글 영역 예시

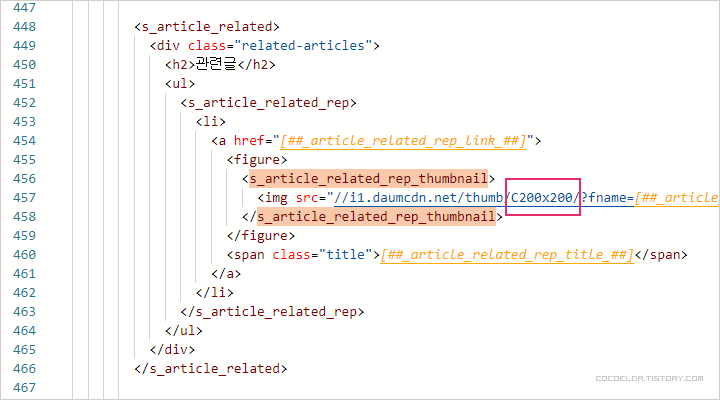
html에서 관련글 태그 위치를 찾으셨더면 //il.daumcdn.net/thumb/c200x200/ 이 부분 c 200x200를 정사각형으로 사이즈를 바꿔줍니다.

css에서 관련글 영역 썸네일 사이즈를 수정할 수 있습니다.


2. 티스토리 블로그 관련글 제목이 잘림 현상 수정하기
관련글 영역에서 썸네일 아래 제목이 잘림 현상도 쉽고 간단하게 수정하실 수 있습니다. 이번엔 css로 이동하셔서 수정하셔야 합니다.

CSS로 이동하셨다면 ctrl + f 클릭 후 검색 창에 related-articles를 입력 후 위치를 찾습니다. 북클럽 스킨 일 경우 1400대 번호 위치를 보시면 될 거 같습니다.
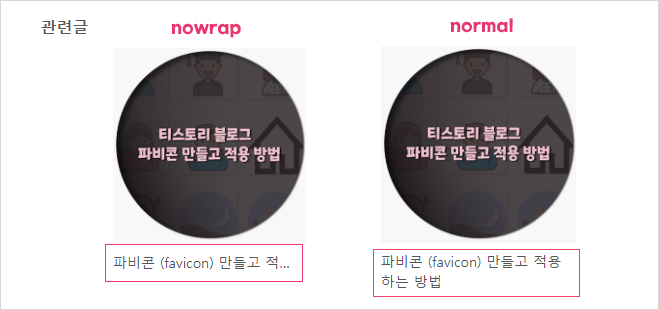
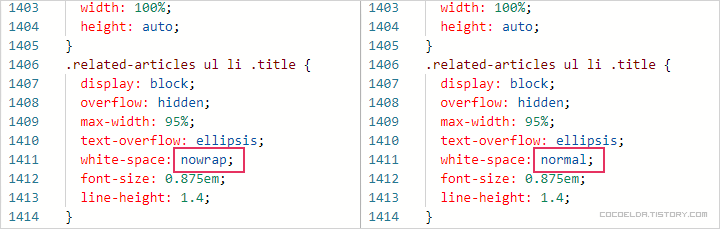
white-space :nowrap; 이 부분 nowrap를 normal로 바꾸시면 제목 잘림 현상을 수정하실 수 있습니다.
| white-space : nowrap; | white-space : normal; |

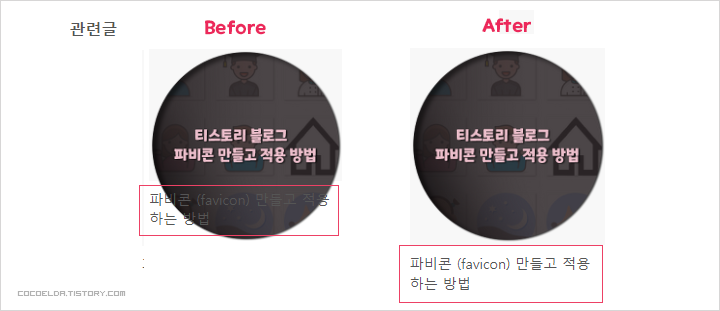
3. 티스토리 블로그 관련글 영역 제목 위치 바꾸기
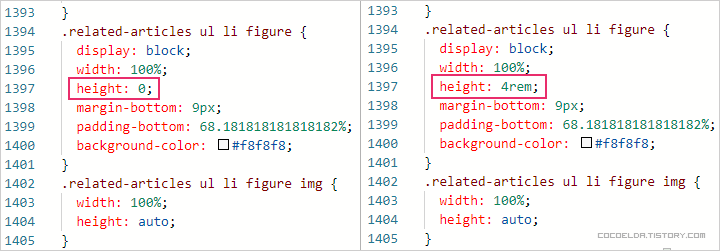
관련글 영역에서 대표사진 썸네일 이미지 위에 제목이 있다면 위치를 이동시키기 위해서 html편집 클릭 후 CSS에서. related-articles를 ctrl + f 검색창에 검색하시거나 북클럽 스킨이시면 1300번대에서 찾으셔서 height : 0 부분을 숫자를 변경하시면 위치를 변경할 수 있습니다.


관련글 영역에 필요한 수정을 한 후에는 이를 사용하여 블로그의 다른 게시물을 홍보하고 사람들이 콘텐츠를 더 많이 탐색하도록 장려할 수 있습니다. 이렇게 하려면 Tistory의 알고리즘이 해당 영역에서 관련 게시물을 정확하게 표시할 수 있도록 게시물에 적절한 태그가 지정되고 분류되었는지 확인하기만 하면 됩니다.
전반적으로 티스토리 블로그 관련 글 작성 영역에서 썸네일 이미지나 제목이 잘리는 문제를 수정하려면 기본적인 문제 해결과 코딩 조정이 필요할 수 있습니다. 문제가 해결되면 관련 쓰기 영역을 사용하여 블로그의 다른 콘텐츠를 홍보하고 독자의 참여를 높일 수 있습니다.




