티스토리 북클럽 베스트셀러 썸네일을 정사각형 썸네일로 수정 후 아래 회색 여백을 없애는 방법을 알아보겠습니다. 독자들과 책을 공유하고 소통할 수 있는 유용한 기능이지 인기 도서를 독자들에게 소개하는 역할도 합니다. 베스트셀러를 티스토리 북클럽 직사각형에서 정사각형으로 수정할 수 있습니다.

1. 베스트셀러 썸네일 적사각형
CSS를 사용하여 베스트셀러를 사각형으로 표현하는 방법이 있습니다. 티스토리 블로그의 테마에 따라 다를 수 있지만 일반적으로 해당 목록 유형에 대한 HTML, CSS스타일을 수정해야 합니다.
▶ 북클럽 리스트 타입(뉴북, 북리뷰, 베스트셀러, 뉴스레터) 썸네일 사이즈 조절방법
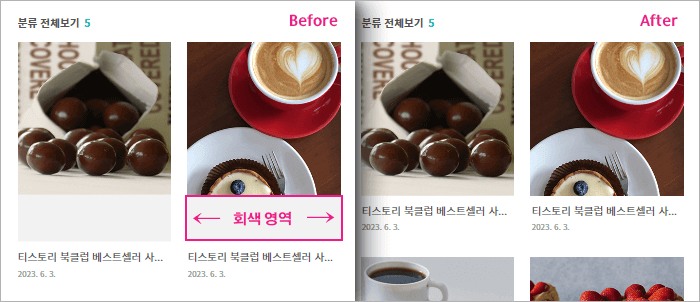
스킨편집→리스트 타입에서 베스트셀러를 선택해서 정사각형의 이미지로 수정을 하셨다면 아래와 같이 썸네일 이미지 아래 회색 영역이 생깁니다. 회색 영역을 없애서 깔끔하고 시각적으로 균일하게 베스트셀러 썸네일을 만들 수 있습니다.

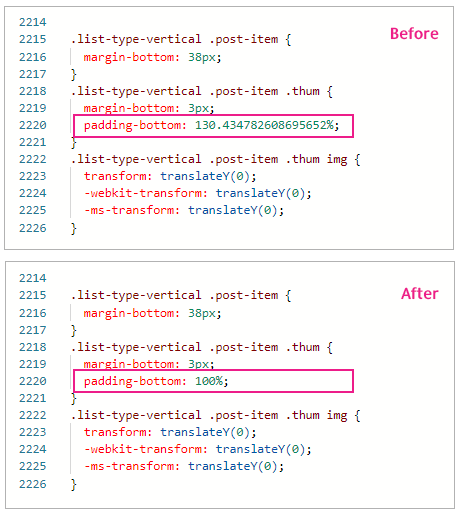
- 먼저 블로그 관리 홈→ 스킨 편집→ CSS에서 ctrl + f로 list-type-vertical 검색하시거나 2220번대를 찾아 padding-bottom를 수정해 줍니다. 100%로 수정해 주시면 회색 영역은 없어지고 깔끔한 썸네일이 됩니다.

2. 게시물 목록 제목 잘림 수정하기
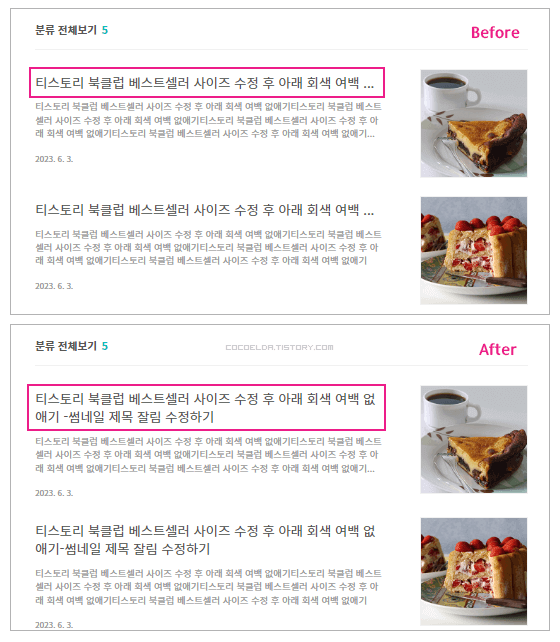
- 북클럽 게시물 목록에서 제목 잘림을 수정하는 이유는 독자에게 더 나은 사용자 경험을 제공하기 위함입니다.
- 글 목록은 블로그에서 읽을 내용을 결정하는데 중료 한 역할을 합니다.
- 글 목록에서 제목이 잘려서 내용을 파악하기 힘들거나 제목이 잘려서 글주제를 이해하기 어렵게 느낄 수 있습니다.
- 제목 잘림을 수정하는 것은 블로그를 방문하는 사람들의 편의성과 사용자 경험을 향상하기 위한 것입니다.
- 제목이 잘리지 않고 명확하게 표시되면 관심 있는 내용을 더 쉽게 식별하고 선택할 수 있습니다.

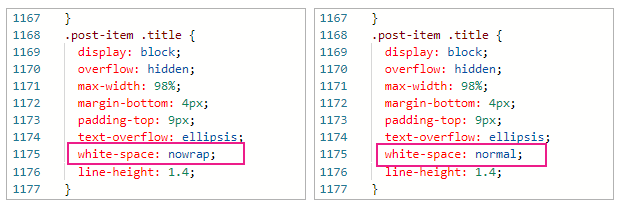
- 스킨편집→ CSS에서 ctrl + f로. post-item를 검색해서 1170번대에 white-space: nowrap를 찾아 nowrap ▶ normal로 수정해 줍니다.
| white-space | Before | After |
| nowrap | normal |

이렇게 하면 블로그의 가시성과 접근성이 향상되고 독자와의 연결 및 상호 작용이 향상됩니다. 제목 잘림을 수정하여 블로그 전반적인 사용선과 가치를 높이고 재방문율을 높일 수 있습니다.




