블로그를 운영할 때 상단 제목 배경 이미지는 독자에게 강한 시각적 임팩트를 주는 중요한 역할을 합니다. 티스토리 블로그 북클럽 스킨에서 상단 타이틀 배경 이미지 선택은 블로그의 분위기와 브랜드를 나타내는 핵심 디자인 요소로 꼽힙니다.

1. 본문 상단 제목 배경 사이즈 조절 하기
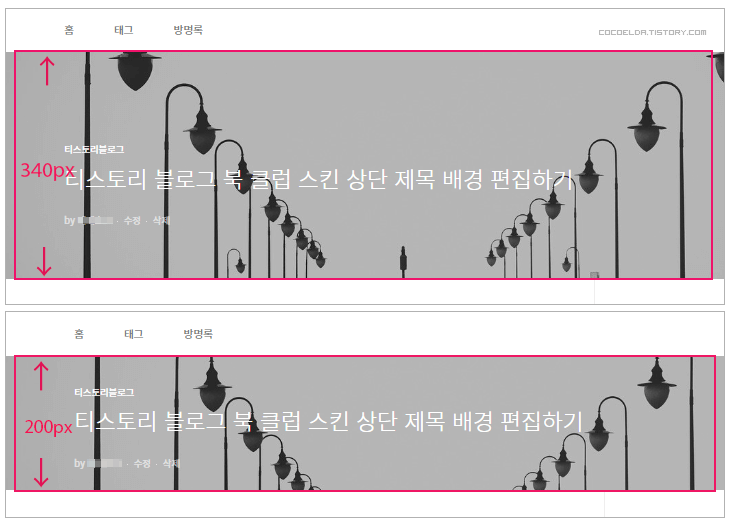
본문글 상단에 제목 배경이 너무 크다고 생각이 된다면 배경을 간단히 줄일 수 있습니다. 먼저 사이즈를 줄이기 위해선
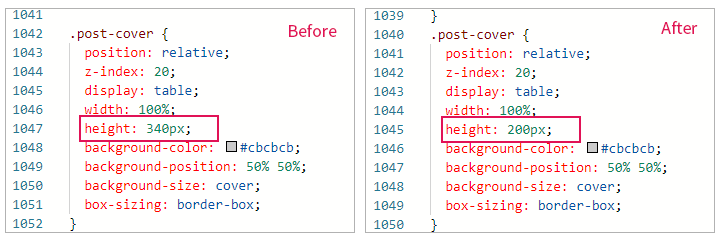
블로그 홈 관리→ 스킨 편집→ CSS에서 Ctrl + f로 검색 창을 열어서. post-cover를 검색합니다.

- 티스토리 블로그의 북클럽 스킨에서 사용자는 배경 이미지에 다양한 효과를 적용할 수 있습니다. 이렇게 배경을 줄이거나 늘리는 효과는 배경의 시각적 매력을 향상하고 눈에 띄게 만드는 데 도움이 될 수 있습니다.
- . post-cover를 검색하셨다면 height 부분에 원하는 사이즈 크기를 수정하시면 됩니다.

2. 본문 상단 제목위치 조절하기
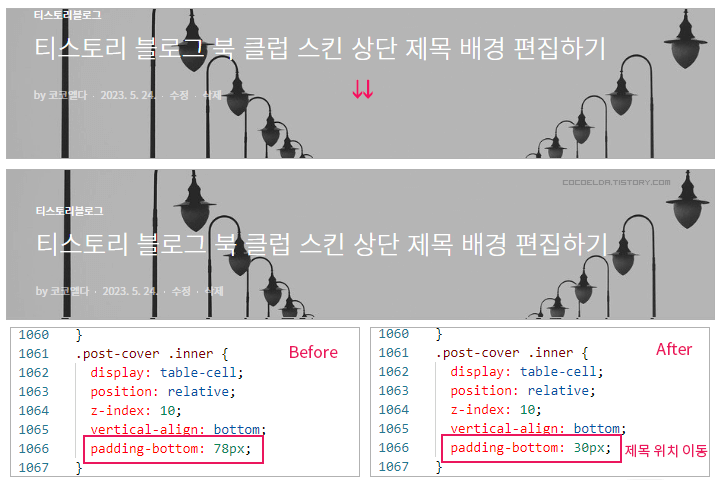
본문 상단 제목 배경을 줄이셨다면 제목이 배경 위쪽에 있는 걸 볼 수 있습니다. 사이즈 조절한 배경에 제목의 위치를 수정하시면 됩니다.
- 블로그 홈 관리→ 스킨 편집→ CSS→ Ctrl + f로. post-cover. inner를 검색하시거나 1061~1067을 검색합니다.
- Padding-bottom : 78 px에서 원하는 위치 사이즈를 입력하시면 됩니다.

3. 본문 상단 제목 크기-색상 조절 하기
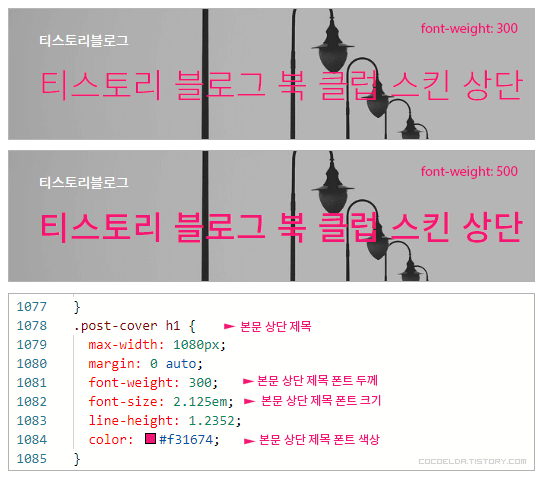
- 상단 제목 폰트
- 상단 제목 폰트 크기와 폰트 색상, 폰트 두께를 모두 수정할 수 있습니다.
- 먼저 제목 폰트 두께를 수정하려면 CSS→. post-cover h1에서 font-weight : 300; 부분을 수정합니다.
- 수가 높을수록 폰트 두께가 굵어집니다. 반대로 수가 낮을수록 두께가 얇아집니다.
- 폰트 사이즈와 폰트 색상을 모두 수정할 수 있습니다.

| Color Code 색상표 - 색상표 바로가기 |
| px | em | percent | pt |
| 20px | 1.250em | 125.0% | 15pt |
| 21px | 1.313em | 131.3% | 16pt |
| 22px | 1.375em | 137.5% | 17pt |
| 23px | 1.438em | 1.438% | 17pt |
| 24px | 1.500em | 150.0% | 18pt |
| 25px | 1.563em | 156.3% | 19pt |
| 26px | 1.625em | 162.5% | 20pt |
| 27px | 1.688em | 168.8% | 20pt |
| 28px | 1.750em | 175.0% | 21pt |
| 29px | 1.813em | 181.3% | 22pt |
| 30px | 1.875em | 187.5% | 23pt |
| 31px | 1.938em | 193.8% | 23pt |
| 32px | 2.000em | 200.0% | 24pt |
| 33px | 2.063em | 206.3% | 25pt |
| 34px | 2.125em | 212.5% | 26pt |
| 35px | 2.188em | 218.8% | 26pt |
| 36px | 2.250em | 225.0% | 27pt |
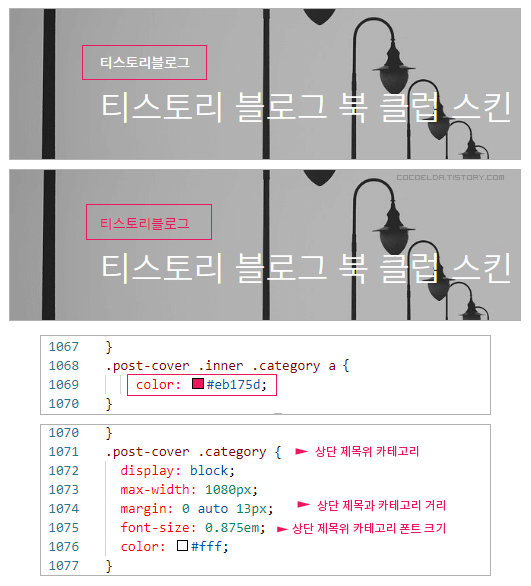
- 상단 제목 카테고리
- 제목 위 카테고리 폰트 색상, 크기, 위치를 수정할 수 있습니다. 카테고리는 수가 높을수록 제목과의 거리도 멀어집니다.
- . post-cover. category에서의 폰트 색상을 변경해도 색상이 변경이 안된다면 따로 코드를 넣어 색상변경을 하시면 됩니다.
- 아래 파일이 받아 CSS -. post-cover. inner와. post-cover. category 사이에 붙여 넣기 하시고 색상 변경하시면 됩니다.

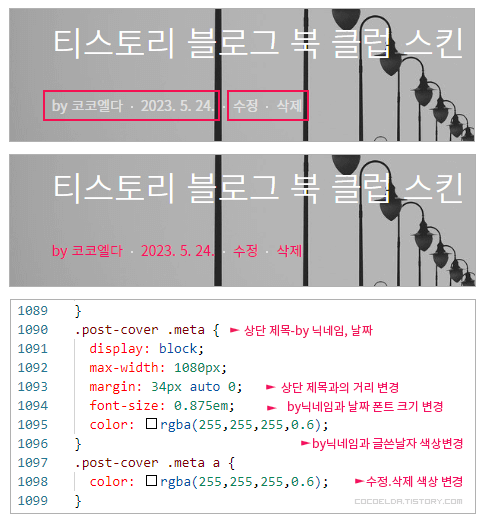
- 상단 by닉네임/글 쓴 날짜/수정. 삭제
- 닉네임과 글 쓴 날짜, 수정, 삭제도 폰트 크기와 색상 변경 모두 가능합니다. 포스팅 발행 날짜 간단히 숨기는 방법도 있으니 참고하시길 바랍니다.

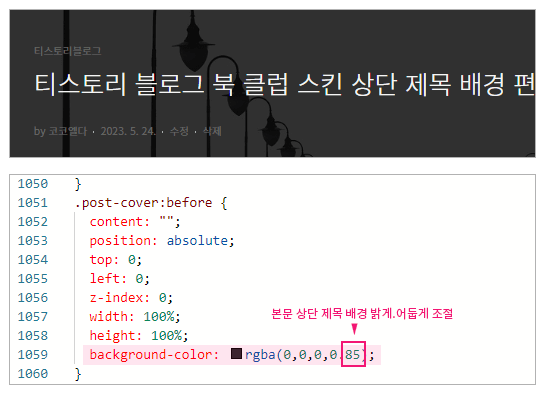
4. 본문 상단 제목 배경 밝기 조절 하기
- 상단 제목 배경에 어둡게 하여 제목 글이 더 잘 보이게 수정할 수 있습니다.
- background-color : rgba(0,0,0,0,85)에서 85 부분을 낮은 수를 입력하면 밝게 높은 수를 입력하면 어둡게 배경의 밝기와 어둡게를 수정할 수 있습니다.

5. 본문 상단 제목 배경 이미지 없애기
- 제목 배경에 본문 글을 쓸 때 넣은 이미지가 배경에 나타나거나 썸네일로 대표사진을 했을 때도 배경에 나타나서 왠지 복잡한 느낌이 들 때도 있습니다. 배경 이미지를 없애고 깨끗한 제목 배경으로 수정합니다.
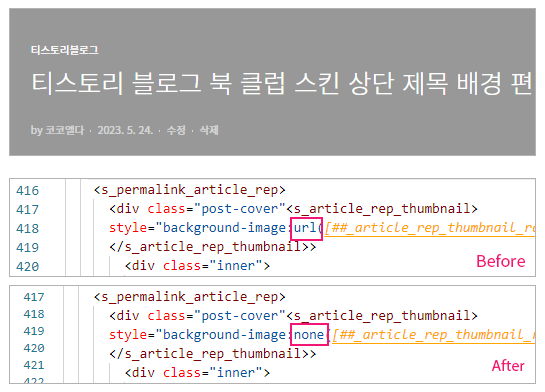
- HTML → Ctrl + f 검색 창에 s_permalink_article_rep 부분울 검색 합니다.
- style="background-image:url를 none로 변경해 줍니다.
- (url→none) 변경 후 확인하면 배경이미지는 없고 깨끗한 배경만 남아 있습니다.

- 상단 제목 배경 없애기
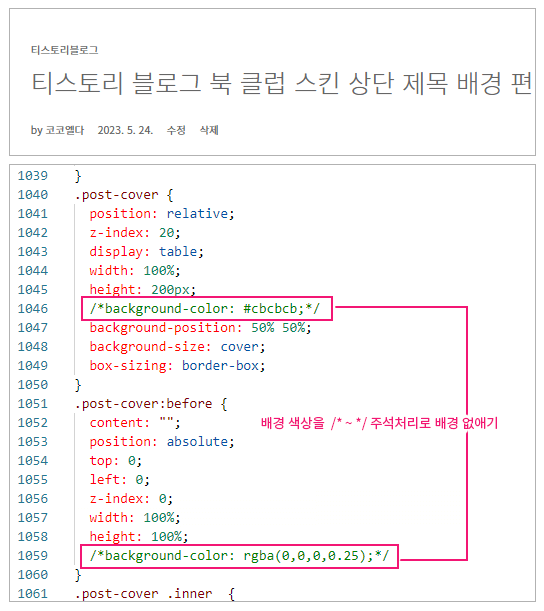
- 배경색을 주석처리로 없애고 배경이 없는 본문 상단 제목과 카테고리, 닉네임 글 쓴 날짜 등만 남길 수 있습니다.
- CSS에서. post-cover 부분에서 background-color :#색상; 부분을 주석처리하거나 삭제해 주면 됩니다.
- CSS에서 주석처리는 /* ~ */ 로 하실 수 있습니다. /*background-color :#색상;*/

6. 본문 상단 제목과 본문글 사이 공백 조절 하기
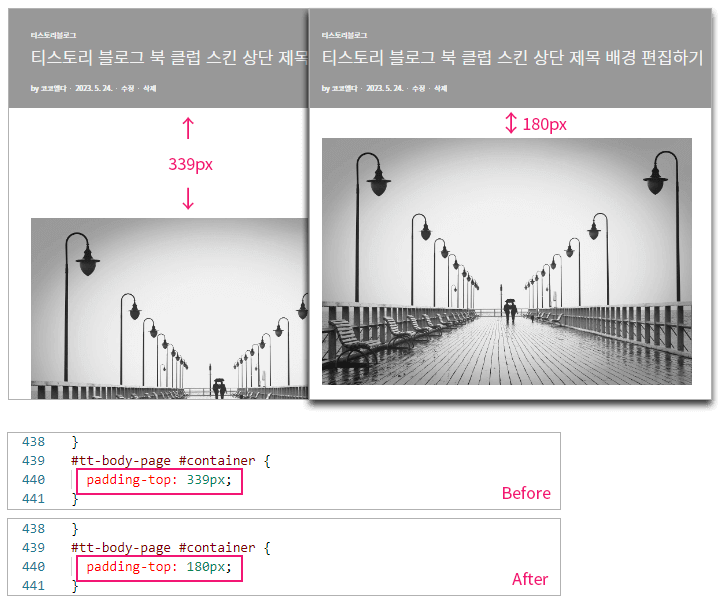
- 배경 부분 사이즈를 줄이면 본문 글과 제목 있는 부분 사이 공백이 너무 커져서 꼭 공백을 줄여주는 것이 중요합니다.
- 너무 공백을 가깝게 만들면 본문글과 재목이 구분이 가질 않아 오히려 더 복잡해 보일 수 있습니다.
- 적당히 공백을 줄여서 보기 좋은 블로그 제목과 본문글로 설정 수정해 줍니다.
- CSS → 438~442번 부분에서 padding-top:300px; 를 수정합니다.

티스토리 북클럽 스킨 편집 설정을 통해 접근할 수 있습니다. 사용자는 다양한 조합과 설정을 시도하여 블로그 배경에 대해 원하는 모양과 느낌을 얻을 수 있습니다. 효과를 적용하여 블로거는 제목 배경 이미지를 더욱 매력적이고 고유한 스타일을 반영하도록 만들 수 있습니다.




